Hello,
I just started using Babylon, and I’m having a lot of fun with it. One thing I’ve struggled with is finding the proper import lines for ES6 support. Obviously they are different than most of the tutorials and playground examples out there.
These ones are in the ES6 documentation:
import { Engine } from "@babylonjs/core/Engines/engine";
import { Scene } from "@babylonjs/core/scene";
import { Vector3 } from "@babylonjs/core/Maths/math";
import { FreeCamera } from "@babylonjs/core/Cameras/freeCamera";
import { HemisphericLight } from "@babylonjs/core/Lights/hemisphericLight";
import { Mesh } from "@babylonjs/core/Meshes/mesh";
import { GridMaterial } from "@babylonjs/materials/grid";
But it caused quite a bit of frustration to figure out these ones for SceneLoader, AssetsManager, and Texture:
import { SceneLoader } from "@babylonjs/core/Loading";
import { AssetsManager } from "@babylonjs/core/Misc";
import { Texture } from "@babylonjs/core/Materials";
Then there are some non ES6 imports mixed in as well
import "@babylonjs/loaders/glTF"
import "@babylonjs/core/Debug/debugLayer";
import "@babylonjs/inspector";
import "@babylonjs/core/Meshes/meshBuilder";
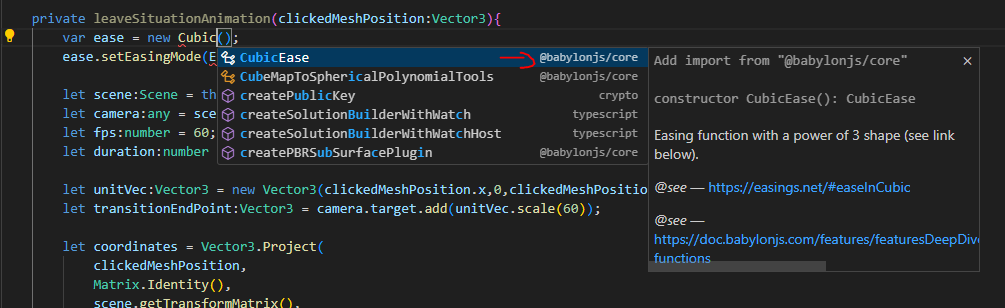
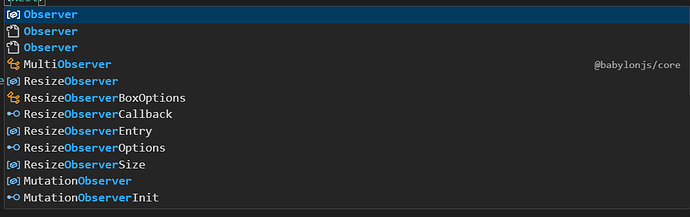
I also had issues when I accidentally tried to import a ‘downstream’ module, but the dev tools helped me find the proper thing to import. So in summary, each time I’ve needed to import something new it’s been a bit of a struggle and I feel like I’m missing something.
Is there one location where I can find all of the modules, and what the correct import statement would be for each?
Thanks for reading
Nick