Hello guys,
I tried to figure out how to get the total size of a parent mesh which I appended to the scene as gltf file. The code to get the total bounding box works fine in PG but it not working properly in my project.
var totalBoundingInfo = function(meshes){
var boundingInfo = meshes[0].getBoundingInfo();
var min = boundingInfo.minimum.add(meshes[0].position);
var max = boundingInfo.maximum.add(meshes[0].position);
for(var i=1; i<meshes.length; i++){
boundingInfo = meshes[i].getBoundingInfo();
min = BABYLON.Vector3.Minimize(min, boundingInfo.minimum.add(meshes[i].position));
max = BABYLON.Vector3.Maximize(max, boundingInfo.maximum.add(meshes[i].position));
}
return new BABYLON.BoundingInfo(min, max);
}
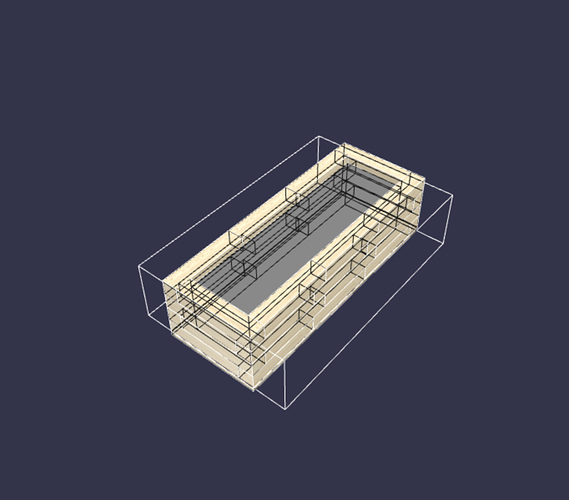
The calculated bounding box has a different size and it is not even around the object as you can see here:
Any idea what’s happening here?
Thanks.
Best
Hey @samevision…can you share the playground where it’s working correctly so we can help troubleshoot?
Also maybe a little more info on what you want the bounding box to do. Is it just a visualization? The Inspector can certainly help you with that. What do you plan on doing with the bounding box you’re creating?
Hello Pirate,
I didn’t create my own pg but I have seen this code snippet several times: https://www.babylonjs-playground.com/#QVIDL9#1
After editing this post unlimited times I can edit it to my solution: I can calculate the size with getHierarchyBoundingVectors:
const getParentSize = parent => {
const sizes = parent.getHierarchyBoundingVectors()
const size = {
x: sizes.max.x - sizes.min.x,
y: sizes.max.y - sizes.min.y,
z: sizes.max.z - sizes.min.z
}
return size
}
After forcing to refresh the boundingInfo with computeWorldMatrix(true) the boundingBox is much better but still not accurate. It is not necessary for me to fix that but I am curious anyway why that happens:
woah this sounds strange indeed, is it using any skeletons or animations ?
No. I even exclude animations during export to gltf. I didn’t create any skeletons too. The model just consists of several cubes.
I uploaded the model here: https://gofile.io/?c=EsImj9
You must have something wrong in your code:
with this code:
var delayCreateScene = function () {
var scene = new BABYLON.Scene(engine);
const getParentSize = parent => {
const sizes = parent.getHierarchyBoundingVectors()
const size = {
x: sizes.max.x - sizes.min.x,
y: sizes.max.y - sizes.min.y,
z: sizes.max.z - sizes.min.z
}
return size
};
// The first parameter can be used to specify which mesh to import. Here we import all meshes
BABYLON.SceneLoader.Append("scenes/hochbeet/", "hochbeet.gltf", scene, function (newMeshes) {
scene.createDefaultCameraOrLight(true);
scene.activeCamera.attachControl(canvas, false);
scene.activeCamera.alpha += Math.PI; // camera +180°
let bv = scene.meshes[0].getHierarchyBoundingVectors();
let sz = getParentSize(scene.meshes[0]);
let box = new BABYLON.Mesh.CreateBox("box", 1, scene);
let mat = new BABYLON.StandardMaterial("mat", scene);
mat.alpha = 0;
box.material = mat;
box.scaling = new BABYLON.Vector3(sz.x, sz.y, sz.z);
box.position = new BABYLON.Vector3((bv.min.x + bv.max.x) / 2, (bv.min.y + bv.max.y) / 2, (bv.min.z + bv.max.z) / 2);
box.enableEdgesRendering();
box.edgesWidth = 40.0;
});
return scene;
}
3 Likes
This thread got me thinking that bounding boxes is probably something that could be a little better documented…so I created this new “How to Draw Bounding Boxes” doc!
https://doc.babylonjs.com/how_to/how_to_display_bounding_boxes
Hope this is helpful! Feel free to add to it!
8 Likes
Thank both of you. Much clearer now.
1 Like