Hello Babylon team!
I am a recent user of BabylonJS as I am interested in implementing your scene in an experimental website of mine. I’m currently on Angular 9 using typescript and have been having issues loading my desired object on the canvas. Indeed, I see the scene but not the imported mesh within it.
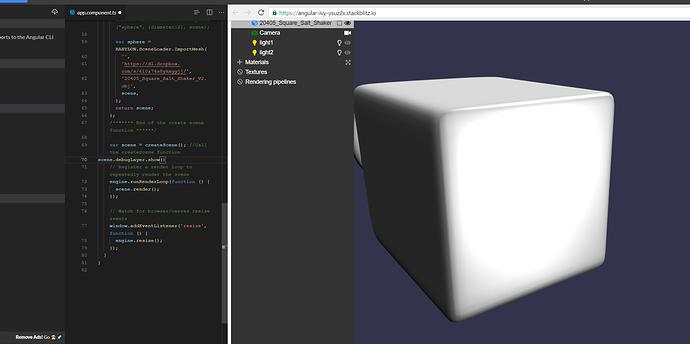
However, when testing it on stackblitz(link below) it seems to be loading… I believe it to be a rendering issue but I am not certain.
note: I have attempted using your OBJFileLoader as well, but to no avail.
Your scene loader is of great interest to me and any assistance regarding this issue would be greatly appreciated!
Best regards,
Jeffrey
Hey and welcome!
I see your mesh on your example:
So maybe i do not understand the issue 
Hello Deltakosh,
Thank you for the response!
To provide a bit more context… I’m able to load the image on StackBlitz but when copying the exact same code locally the object doesn’t seem to render. I was wondering if it could be caused by a compatibility issue since I’m on ES6 and angular 9.1.
Furthermore, I’ve noticed that some individuals use the import @babylonjs/core and import @babylonjs/loaders and tried the same thing but importing this way doesn’t seem to work for me locally either despite working on StackBlitz.
So I guess my question is could there be something preventing babylonJS from loading the object despite having the exact same code locally as the StackBlitz link?
Thank you for your time 
Im not sure if this helps but when trying to create a sphere with an obj, only the sphere loads.
var sphere = BABYLON.MeshBuilder.CreateSphere(“sphere”, {diameter:2}, scene);
var square = BABYLON.SceneLoader.ImportMesh( ‘’, ‘https://dl.dropbox.com/s/6i0z74s8ykmyyjj/’, ‘20405_Square_Salt_Shaker_V2.obj’, scene,);

Whereas online, both seem to appear together (as seen in the link below)
Hope this helps!