Hi there,
sorry for not answering to this topic earlier, I was involved in other project. I still haven’t found sollution to this problem. Here is what I want to achieve: https://www.babylonjs-playground.com/#8LFTCH#250, in this playground i used my .stl model hosted on dropbox and it works as should. At this moment i am unable to deploy online my .net api but code of TestController is as follows
[Route("api/test")]
[ApiController]
public class TestController : Controller
{
private readonly Settings _settings;
public TestController(IOptions<Settings> settings)
{
_settings = settings.Value;
}
[HttpGet]
[EnableCors("AllowOrigin")]
public IActionResult GetFile()
{
try
{
var bytes = System.IO.File.ReadAllBytes(_settings.TestPath);
return File(bytes, GetContentType(_settings.TestPath), "A-0006801.STL");
}
catch
{
return StatusCode(500, new { StatusMessage = "Internal server error" });
}
}
private string GetContentType(string path)
{
var provider = new FileExtensionContentTypeProvider();
string contentType;
if (!provider.TryGetContentType(path, out contentType))
{
contentType = "application/octet-stream";
}
return contentType;
}
[HttpGet("alien")]
[EnableCors("AllowOrigin")]
public IActionResult GetAlien()
{
try
{
var bytes = System.IO.File.ReadAllBytes(@"wwwroot/database/test/alien.glb");
return File(bytes, "model/gltf-binary", "alien.glb");
}
catch
{
return StatusCode(500, new { StatusMessage = "Internal server error" });
}
}
}
}
My Angular client - package.json
{
"name": "client-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~9.0.6",
"@angular/common": "~9.0.6",
"@angular/compiler": "~9.0.6",
"@angular/core": "~9.0.6",
"@angular/forms": "~9.0.6",
"@angular/platform-browser": "~9.0.6",
"@angular/platform-browser-dynamic": "~9.0.6",
"@angular/router": "~9.0.6",
"babylonjs": "^4.1.0",
"babylonjs-loaders": "^4.1.0",
"rxjs": "~6.5.4",
"tslib": "^1.10.0",
"zone.js": "~0.10.2"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.900.6",
"@angular/cli": "~9.0.6",
"@angular/compiler-cli": "~9.0.6",
"@angular/language-service": "~9.0.6",
"@types/node": "^12.11.1",
"@types/jasmine": "~3.5.0",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "^5.1.2",
"jasmine-core": "~3.5.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~4.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage-istanbul-reporter": "~2.1.0",
"karma-jasmine": "~2.0.1",
"karma-jasmine-html-reporter": "^1.4.2",
"protractor": "~5.4.3",
"ts-node": "~8.3.0",
"tslint": "~5.18.0",
"typescript": "~3.7.5"
}
}
My Angular client component
import { Component, OnInit } from '@angular/core';
import { SceneLoader, Scene, Engine, FreeCamera, Vector3, HemisphericLight, Mesh, Camera, FilesInput } from 'babylonjs';
import 'babylonjs-loaders';
import { CanvasService } from 'src/app/services/canvas.service';
import { Customer } from 'src/app/model/Customer';
import { HttpEventType } from '@angular/common/http';
import { STLFileLoader } from 'babylonjs-loaders';
@Component({
selector: 'app-canvas',
templateUrl: './canvas.component.html',
styleUrls: ['./canvas.component.css']
})
export class CanvasComponent implements OnInit {
constructor(private canvasService: CanvasService) { }
ngOnInit(): void {
this.byDropboxLink();
}
byDropboxLink(){
var canvas = document.getElementById('rendererCanvas') as HTMLCanvasElement;
var engine = new Engine(canvas);
var scene = new Scene(engine);
SceneLoader.ImportMesh(
"",
//"https://dl.dropbox.com/s/oo64nfczss2xrz2/A-0006801.STL",
"http://localhost:8002/api/test",
undefined,
scene,
function (meshes) {
scene.createDefaultCameraOrLight(true, true, true);
scene.createDefaultEnvironment();
engine.runRenderLoop(function () { scene.render(); });
}
);
}
}
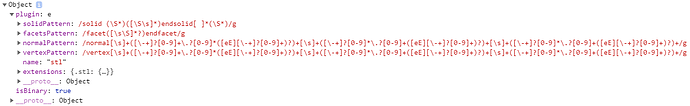
Still wandering what may be the difference between using file hosted in dropbox which works fine and my .net api that gives this error

![]()


 so either you do not have the loaders referenced in your page or the model does not load from the server.
so either you do not have the loaders referenced in your page or the model does not load from the server.