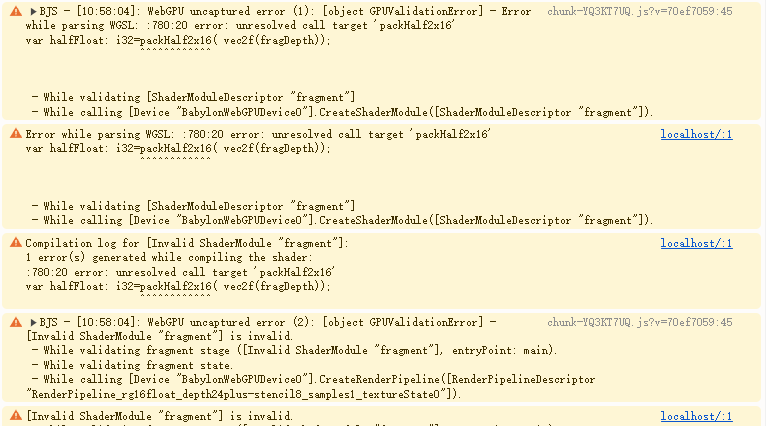
An error occurs when starting OIT with WebGPU.The project is too big for me to create PG at the moment. I just wanted to ask if you have any ideas about what part might be causing it.
I will narrow it down and try to reproduce it in PG.
LineMesh cannot render when OIT is enabled on WebGPU.
PG:https://playground.babylonjs.com/#RZ733R#17
This PR will fix the crash and the line mesh not being displayed:
Thank you for your help.In version 7.37.1,lineMesh seems to have lost its anti-aliasing effect.
PG:https://playground.babylonjs.com/#RZ733R#17
That’s because MSAA is not enabled by default for the pre-pass renderer. You can do it like this:
Okay, thank you. I had a problem after switching from version 7.36.0 to version 7.37.1, there was no problem before. Could this be a new bug?
No, it’s not, it’s simply that after the fix, the lines are no longer alpha-blended, meaning they are rendered into the pre-pass renderer render target and not directly into the final framebuffer.
ok.thanks.bro ![]()