Hi there,
I’m trying to get control over my animations I’ve imported from blender.
Just playing animations is already working here, but we 'd like to take it a bit further and give users control over various animations.
At the moment I’ve managed to control the animation sequence based on my mouse position.
Now I’m looking to further get control over the animations using scroll.
Is there a way to get the current frame in the animation (number)?
scene.animationGroups[1].goToFrame(scrllPos);
scrllPos is incremented on each scroll.
And it does work, however on a windows desktop pc the scroll isn’t the most fluently.
I’d like to work on a scroll, when for ex you scroll three times fast after each other you initiate launching the animation which dims out over time. Unless you scroll again within a certain timeframe to spin up the animation again.
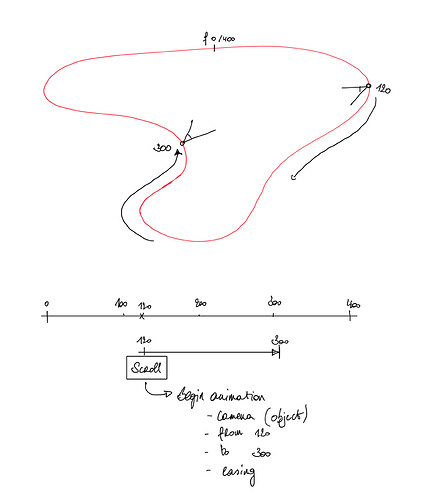
Think of it as a car (the camera) on a predetermined track which you can sling forward, and which dims out over time.
Any help here is welcome!
Thanks
Pieter