I have a repro PG:
PGDemo | Babylon.js Playground (babylonjs-playground.com)
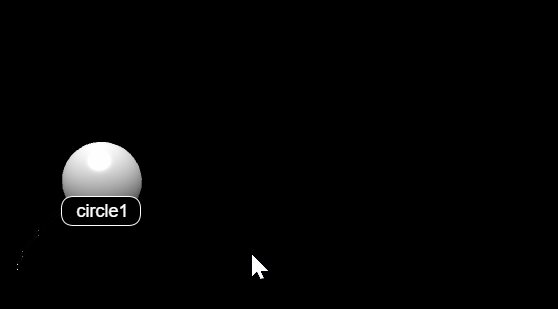
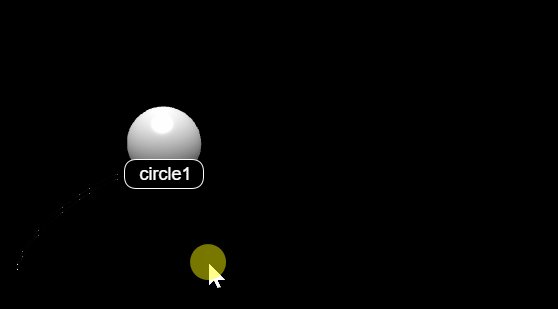
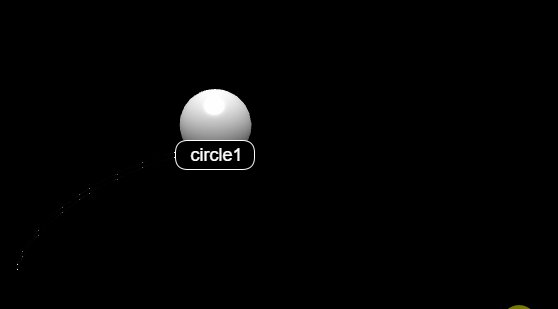
This is likely a bug, but want to make sure I haven’t done something that is not supported. Is there a way to avoid these screen artifacts or am I tripping out? Notice tracer dots remain (same behaviour 4.2 and latest 5.0):

I remember having bugs like this when I wasn’t repainting enough of the screen (invalidate rect) when I used to write windows controls… yikes! If you scroll back left it will erase the artifacts, so that’s what made me think of that…

