I made some hacks to make it working, but:
-
you don’t resize your canvas so it was always 300x150 (or something like that). Adding these two lines will fix it, but not permanently:

-
you never set
this.world.playerhere sothis.scene.render()never get called.
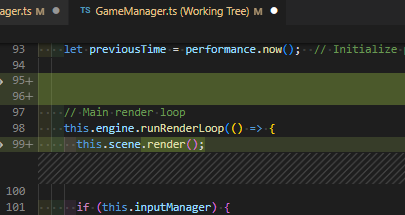
You don’t need the lines 94-96 as well.
Remove all the lines marked by red.
And add this one:

Your scene will start to render.
-
Make the meshes bigger by scaling them and resolve the promise if all is ok.

-
this function permanently crashes because
this._meshis not set and you try to access it’s properties in this function. So just a hack to make it running, add this:

-
the initial positions
zvalue is at zero and the ground too. The ships zero is somewhere in their middle so they are cut so modify thezvalues, again just to make them visible:

-
this observer was crashing because
this.playeris not set. Again a quick hack to make it show something on the screen:

That’s all!
Good luck and happy coding!
