hello kind folks!
myself and some friends are starting a game project with babylon, which we’re very excited about.
we ran into an issue, trying to apply a node material onto a mesh that has many instances. we’ve made this playground demo to help simplify and reproduce the issue here:
- playground link: Babylon.js Playground
- expected result: we should see two blue instances of the sphere
- problem result: applying the nodematerial has the effect of rendering both instances in the position of the original base mesh. we suspect something could be wrong with the vertex shader?
- note: you can comment out the node material section, and uncomment the standard material section, to see that the standard material (green) is working correctly. only the node material reproduces this issue.
here is a screenshot of the expected result for the green standard material
here is a screenshot of the unexpected broken result for the blue node material
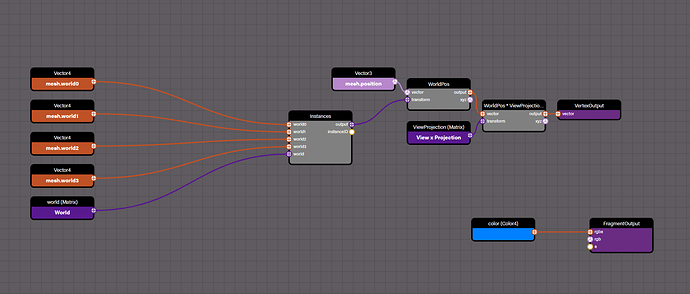
here is a screenshot of the nodes in the node material editor, which is just the default node setup, only changing the diffuse color to blue
hopefully there’s an easy solution that we’ve simply missed in our searching.
thanks again for the work everybody puts into babylon and this community, it’s really what makes me and my friends’ game project possible. our project is open source, so we’re looking forward to posting back soon with some cool stuff to share with the whole community 
cheers!