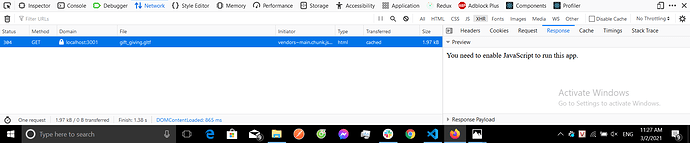
that is my request: http://localhost:3001/model1/gift_giving.gltf
response is: You need to enable JavaScript to run this app.(i use create-react-app)
and that is my code :
/* eslint-disable import/no-anonymous-default-export */
import React from “react”;
import SceneComponent from “./SceneComponent”;
import “./App.css”;
import * as BABYLON from “@babylonjs/core”;
import “@babylonjs/loaders/glTF/2.0/glTFLoader”;
import { SceneLoader } from “@babylonjs/core/Loading/sceneLoader”;
let box;
const onSceneReady = (scene) => {
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.ArcRotateCamera(
"camera1",
0,
0,
10,
new BABYLON.Vector3(0, 5, -10),
scene
);
// This targets the camera to scene origin
camera.setTarget(new BABYLON.Vector3.Zero());
const canvas = scene.getEngine().getRenderingCanvas();
// This attaches the camera to the canvas
camera.attachControl(canvas, true);
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight(
"light",
new BABYLON.Vector3(0, 1, 0),
scene
);
// Default intensity is 1. Let’s dim the light a small amount
light.intensity = 0.7;
// Our built-in ‘box’ shape.
box = new BABYLON.MeshBuilder.CreateBox(“box”, { size: 2 }, scene);
// Move the box upward 1/2 its height
box.position.y = 1;
// Our built-in ‘ground’ shape.
BABYLON.MeshBuilder.CreateGround(“ground”, { width: 6, height: 6 }, scene);
// let loader = new BABYLON.SceneLoader();
// );
// SceneLoader.ImportMesh(
// “”,
// “https://models.babylonjs.com/Marble/marble/”,
// “marble.gltf”,
// scene,
// function (m) {
// console.log(m);
// }
// );
SceneLoader.ImportMesh(
"",
"../model1/",
"gift_giving.gltf",
scene,
function (m) {
console.log(m);
}
);
};
/**
- Will run on every frame render. We are spinning the box on y-axis.
*/
const onRender = (scene) => {
if (box !== undefined) {
var deltaTimeInMillis = scene.getEngine().getDeltaTime();
const rpm = 10;
box.rotation.y += (rpm / 60) * Math.PI * 2 * (deltaTimeInMillis / 1000);
}
};
export default () => (
<SceneComponent
antialias
onSceneReady={onSceneReady}
onRender={onRender}
id="my-canvas"
/>
);