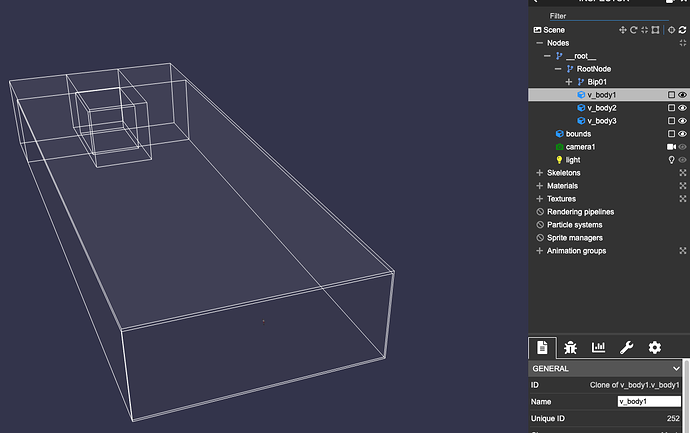
I tried to calculate the bounding box of the mesh, but got an incorrect result.Look at this example.
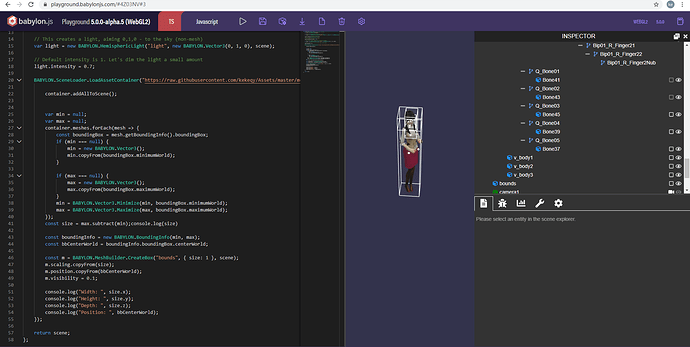
https://playground.babylonjs.com/#4Z03NV#2
Hi,
If I turn on the bounding box on the BJS inspector, it also shows very large bounding box. It is possible the bounding box info in the glb needs to be corrected.
I changed the code to use boundingBox.minimumWorld and boundingBox.maximumWorld instead of boundingBox.minimum and boundingBox.maximum.
I call container.addAllToCene () directly, which is fine.
But call container. InstantiateModelsToScene () problems arise.
Is this a bug?
I can’t answer without looking into the code. I also had problem using instantiateModelsToScene and then use instancedBuffer on the meshes. I switched to BABYLON.SceneLoader.ImportMesh and it worked fine.
The problem is that when using instantiateModelsToScene the bounding box extents are computed using only the raw position data, whereas when using addAllToScene the extents also take into account the skeleton. You can force using the skeleton when computing the extents by calling refreshBoundingInfo(true):