So I wanna show bounding box for my models I am importing, since root mesh doesn’t have bounding info by default, I am calculating manually. issue is box seem to have correct min and max (basically size) and even centerWorld seems to be correct but it is being rendered with some offset on x axis for every model. I tried creating box mesh with size I am calculatinf for bouding box and also center as position for it. And box seems to be be highting correct.
Can you share a Playground with your code?
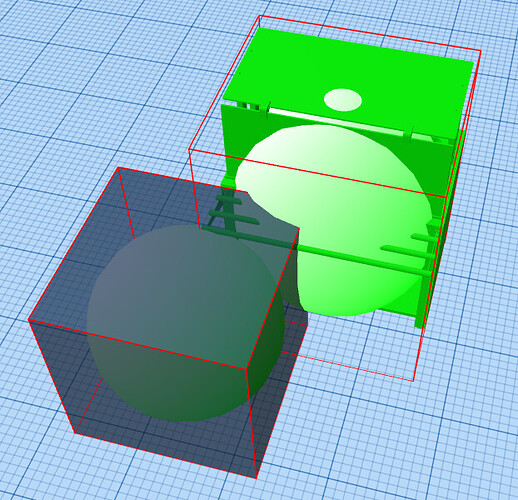
Here it is, Initially you’ll see correct bounding box but try clicking on mesh and change its position using gizmo.
The issue looks like it’s caused by rootNode’s scaling determinant.
You can choose to create a new mesh as the rootNode.
It doesn’t break the original transform of the model, it just adds an empty mesh node.
Of course this is just a bypass issue, and I still wonder why boundingBox rendering is affected by determinant imagery errors.
bounding box issue | Babylon.js Playground (babylonjs.com)
it still breaks in some use cases where I am transforming whole glb using root node (which new empty mesh here).
bounding box issue | Babylon.js Playground (babylonjs.com)
Try not to associate parent-child relationships, and only create an empty mesh for displaying boundingBox.
If the result is still incorrect, check the GLB model for bones and morph.
Hi there, @xiehangyun, @Bhushan_Wagh and @carolhmj
I’m trying to use simple AABB-box type collisions with my imported GLTF/GLB models. I think it can be implemented in BJS by means of bounding-boxes, can’t it. So this is the reason for my reply here.
So, taking apart the collision thing and focusing only in BBs (I remember to have seen a @carolhmj very complete forum’s answer on colliders types, but I can’t find it now), I find it a more clean approach to use it this way, where:
- we avoid creating an extra
boundingInfoMeshmesh only as an invisible node for BB uses, when you have already the__root__node in scene, so I’m using it instead; - and by the way, we don’t have such a
boundingInfoMeshout of hierarchy of the related GLB itself.
This said, maybe you find some problems with my strategy that I’m completely overlooking.
Thanks for your time and advice.
For general grids, I believe using boundingBox is perfectly fine.
For example, a refrigerator or a sofa in a scene.
However, if it is an entire house with a single grid and a large number of vertices, and collision detection is required inside the house, the above method is clearly unsuitable. In such cases, I believe that for better performance, it is necessary to manually create basic mesh objects as collision bodies for each component of the house.
For example, for the floor and walls of the house, I can create planes or cubes for them and assign names to them, then implement in the program to convert them into collision bodies.
As in the example model you provided, if we only need external collision detection, using bounding boxes or bounding spheres is sufficient. However, if collision detection is required inside the model, relying solely on bounding boxes is inadequate. We could directly use the mesh’s vertices for collision calculations, but this would result in significant performance overhead when the number of vertices is too large.
Good morning (here), @xiehangyun:
About what you’re saying: “…I can create planes or cubes for them and assign names to them, then implement in the program to convert them into collision bodies.” Of course, that is the point, and I’m using here for that the “_root_” node mesh object (I think that transform nodes can’t have BBs) the importer has created already by itself. This way, I don’t need to create another cube mesh only for BB uses and all is perfectly encapsulated in the hierarchy.
Anyway, I’m going to try now the scene with two models and collisions between them and walls. Is all that I need for this kind of webapp. The key here is, as you remark, that I’m moving and so collisioning on a grid, that is, with some snapping.
Thanks for your time.
Good morning again, @xiehangyun
I have here a working PG, maybe you could have a look at, showing a scene with 1 cm snapping, two initial boxes (showing its BBs in red), with collisions activated for them and the walls.
The first issue I can see is that the collisions are not very neat between boxes BBs, as if they’re actually using ellipsoids instead:
Moreover, when loading the three different GLB models (by means of the buttons), other issues arise:
-
You can drag the cubes throughout the models (but not the models throughout the cubes);
-
In the case of the first model (MBUB2BM) a “gap” on the four sides make it impossible to collide side by side with the cube (or the walls), as you can see here:
-
In the case of the others two models (MBUB3BM and MBUB4BM) there are overlapping in X direction with the cubes until they finally collide. But in Z the same gap appears than in the previous model. Again, the cubes don’t collide with these models.
-
The imported models are not colliding between them.
Do you have any thoughts on all this? As said, I remember there were in the Forum some info by @carolhmj on this, but I can’t find it now. Also, some other related threads are linked to non-existing pages.
Thanks for your time.
Babylon.js’s default collision detection uses https://doc.babylonjs.com/typedoc/classes/BABYLON.Mesh#ellipsoid
As you guessed, I think you should switch to using a physics engine. Unfortunately, I haven’t used physics engines extensively and can’t offer any help.
This is an example I modified based on your example. When the cube mass is not 0, dragging does not work. I have seen someone ask a similar question in the community. You can search for it.
I created an example based on bounding box intersection testing, which can accurately determine collisions. If you only need bounding box collision detection without intersection, it should meet your needs.
The key code in this example is in the newly added collisionMeshs variable.
Hi there, @xiehangyun, and again thanks for your time.
Reviewing your example, I can see that, besides the collisionMeshes array, you’re introducing an additional oldPosition variable (that is joining the previously existent lastPosition and currentPosition).
Anyway, I’m going now to test your code with imported GLB models, that is indeed the goal for all this thing.
Nevertheless, as you can see in this evolutionised PG of yours, and stated in this other question of mine in the forum, it is just very strange and misleading (for me at least) how BJS is implementing the whole thing with bounding-boxes, ellipsoids and collisions.
Best regards.
Good afternoon, @xiehangyun:
I’m just finished a new PG with some improvements and imported GLB models. You can see it here.
Nevertheless, please note that:
- the collision thing works perfectly between models and walls, and also with models going towards boxes, with the except of models flying after colliding with the little box;
- but doesn’t work at all between imported model;
- or boxes moving towards models (note the box BB penetrating the model ellipsoid).
At this point, any reflection will be welcome.
Hi @xiehangyun:
I want to thank you very much for the time you’ve dedicated to this question. As you will know, I’ve just marked as solution the PG in this other related thread.
Best regards.