Hello,
I have problems with the exact selection of an object in my scene.
The ray created by mouse coursor did not match to the same position in coordinate system…
It only works, when I click a little further to the left (out of the bound) or on the left/middle side of the object. A small part of the right side is not selectable.There is probably somewhere an offset calculated in background which I cant figure out.
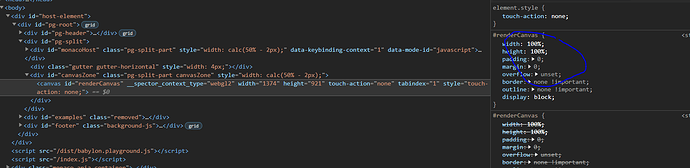
Problem is not reproducable in playground and it only occur when i run my canvas with the following setting
canvas.style.width = “100%”;
canvas.style.height = “100%”;
When the CSS information above are not set, then the picking works as expected but I see a thick white column on the right side of the browser screen. (in Firefox and Chrome)
I started my project with this template " Babylon.js ES6 support with Tree Shaking | Babylon.js Documentation "
Index.html and engine initializations in my project are the same as in template.
I also tried engine.resize() and added additional css on document and body information (see below) without any success: WebPack dev server is hosting my project.
document.documentElement.style["overflow"] = "hidden";
document.documentElement.style.overflow = "hidden";
document.documentElement.style.width = "100%";
document.documentElement.style.height = "100%";
document.documentElement.style.margin = "0";
document.documentElement.style.padding = "0";
document.body.style.overflow = "hidden";
document.body.style.width = "100%";
document.body.style.height = "100%";
document.body.style.margin = "0";
document.body.style.padding = "0";
// create the canvas html element and attach it to the webpage
var canvas = document.createElement("canvas");
canvas.id = "gameCanvas";
canvas.setAttribute("touch-action", "none");
canvas.style.width = "100%";
canvas.style.height = "100%";
document.body.appendChild(canvas);
Now I’m running out of ideas to fix the problem.
Has anyone had similar problems and was able to solve it?