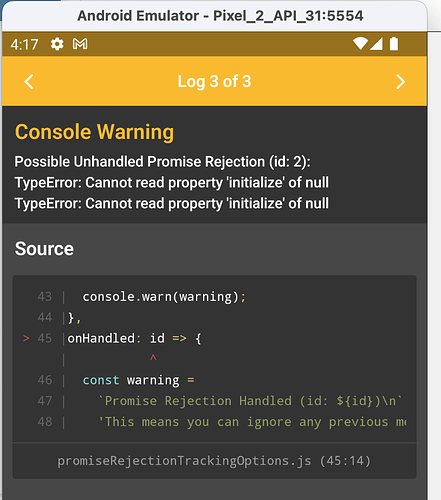
Hey can someone help me with the react native setup with babylon js bc i don’t know why but i just have a white screen even tho I’ve created the scene and everything.
import React, {useState, useEffect} from "react";
import { View, Text, TouchableHighlight, StyleSheet, ToastAndroid, Alert, Dimensions } from 'react-native'
import {useNavigation} from '@react-navigation/native';
import TabContainer from '../../components/TabContainer';
import { useEngine, EngineView } from '@babylonjs/react-native';
import {Camera} from '@babylonjs/core/Cameras/camera';
import {Scene} from '@babylonjs/core/scene';
import {SceneLoader} from '@babylonjs/core/Loading/sceneLoader';
export default function ProfileScreen(){
const navigation = useNavigation();
const engine = useEngine();
const [scene, setScene] = useState(null);
const [camera, setCamera] = useState(null);
useEffect(() => {
if(engine){
SceneLoader.LoadAsync(url, undefined, engine).then(loadScene => {
setScene(loadScene);
loadScene.createDefaultCameraOrLight(true, undefined, true);
(loadScene.activeCamera).alpha += Math.PI;
(loadScene.activeCamera).radius = 10;
setCamera(loadScene.activeCamera);
});
}
// const newScene = new Scene(engine);
// newScene.createDefaultCamera(true);
// setCamera(newScene.activeCamera);
// // Create a cube and add it to the scene
// var cube = MeshBuilder.CreateBox("cube", {}, newScene);
// cube.position = new Vector3(0, 0, 0); // Position the cube
// var redMaterial = new StandardMaterial("redMaterial", newScene);
// redMaterial.diffuseColor = new Color3(1, 0, 0); // RGB values for red
// cube.material = redMaterial;
// setScene(newScene);
}, [engine]);
return(
<TabContainer>
<View style={{flex: 1}}>
<EngineView camera={camera} displayFrameRate={true} />
</View>
</TabContainer>
)
}
const styles = StyleSheet.create({
centerContent:{
justifyContent: 'center',
alignItems: 'center',
marginTop: 40,
},
buttonStyle:{
margin: 10,
width: '65%',
backgroundColor : '#9de1f6',
},
textStyle:{
marginTop:30,
margin:20
}
});