Hi, @RaananW think I may have found a bug when launching WebXR immersive mode on 5.0.0-alpha.40:
Steps to reproduce:
-
Load the physics playground XR demo: https://playground.babylonjs.com/#B922X8#19
-
If you are on desktop, have the XR emulator installed and click on the glasses icon in the lower right to enter immersive mode.
-
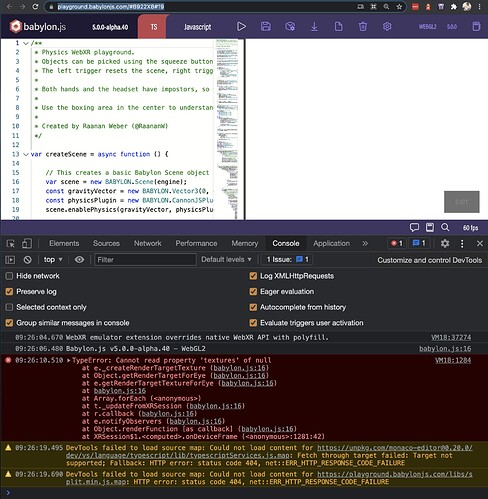
The playground becomes a white screen and there is a js console error, see screen shot.
TypeError: Cannot read property 'textures' of null
at e._createRenderTargetTexture (babylon.js:16)
at Object.getRenderTargetForEye (babylon.js:16)
at e.getRenderTargetTextureForEye (babylon.js:16)
at babylon.js:16
at Array.forEach (<anonymous>)
at t._updateFromXRSession (babylon.js:16)
at r.callback (babylon.js:16)
at e.notifyObservers (babylon.js:16)
at Object.renderFunction [as callback] (babylon.js:16)
at XRSession$1.<computed>.onDeviceFrame (<anonymous>:1281:42)
Version of the playground is 5.0.0-alpha.40, if you switch to 4.2 the error does not happen.
P.S.,
I discovered this on my website which uses the preview scripts, and I have tested this on Oculus 1 and 2, both of which crash and cannot load immersive mode.