I have a problem.
"@babylonjs/core": "5.0.0-alpha.57",
"@babylonjs/loaders": "5.0.0-alpha.57",
"@babylonjs/react-native": "0.4.0-alpha.39",
"@expo/vector-icons": "12.0.5",
I import glb-fie with PBRMatarial for Reflections. This Reflections works well in sandbox.
But in the app Reflections does not work anymore. I am trying this:
import '@babylonjs/core/Materials/Textures/Loaders/ddsTextureLoader';
import "@babylonjs/core/Meshes/meshBuilder";
import '@babylonjs/core/Materials/standardMaterial';
import "@babylonjs/loaders/glTF";
...
scene.createDefaultEnvironment();
But I get the:
LOG BJS - [22:24:58]: Babylon Native (v5.0.0-alpha.57) launched
ERROR Error: Cannot load cubemap because 6 files were not defined
Hey @igorroman777
It’s always most helpful if you can provide a playground for us to look at it. It is very difficult to help troubleshoot without one.
That said, please check out this thread and see if it helps:
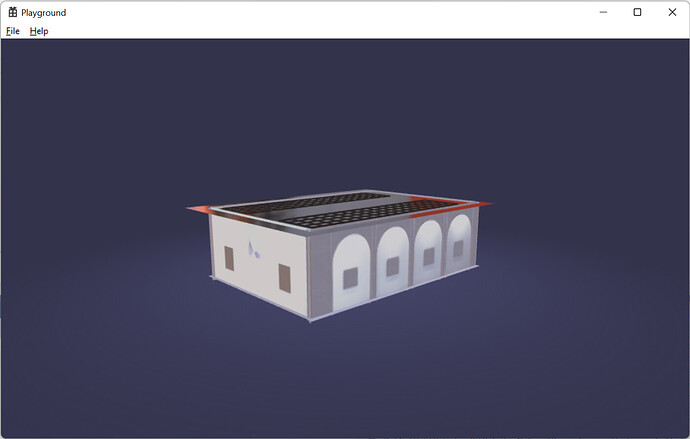
Well I’m now second-guessing if that’s actually the problem that’s remaining. It seems to me like something goofy is happening with the textures on the model itself.
Here’s the underside of your model in the sandbox:
[image]
I see the same thing in the playground. That leads me to believe that perhaps the normals are facing the wrong way on your model.
If we’re looking at the wrong sides of your models, that COULD explain why it’s not appearing correctly.
Kinda just guessing, but it seems …
Also this doc page should help as well as it talks about skyboxes and the 6 cube faces needed to create one:
1 Like
You d need to add the support for env texture and for the helper function I guess:
import '@babylonjs/core/Materials/Textures/Loaders/envTextureLoader';
import '@babylonjs/core/Helpers/sceneHelpers ';
which is strange as env loader should be imported already by sceneHelpers
Let s see if @RaananW has any other thoughts.
1 Like
@sebavan @RaananW
ERROR Error: Cannot load cubemap because 6 files were not defined
This specific error is only present when using the native engine. Are you using babylon native to compile your code? Sorry, should have read from the beginning - yes you are.
@bghgary - is there any reason you can see that this could happen? This error is called in createCubeTexture of the native engine if there are no files defined, but the createDefaultEnvironment should provide the file (URL) needed for it to work.
RaananW:
createDefaultEnvironment
I have tried like this:
// Add the environment manually, instead of createDefaultEnvironment function- use Image tag
const envTexture = CubeTexture.CreateFromPrefilteredData('https://playground.babylonjs.com/textures/environment.dds', scene);
envTexture.name = "envTex";
envTexture.gammaSpace = false;
scene.environmentTexture = envTexture;
unfortunately, that didn’t help. The problem has remained.
RaananW
October 28, 2021, 12:15pm
8
I don’t think it is your issue, I think it is more an issue with how babylon native is analyzing the file provided. But I might be wrong.@bghgary can shed some light on that when he is available later today.
Unfortunately, we don’t have the code path for creating skyboxes working yet. By default, creating the environment will create a skybox. If you disable that, then it will work.
scene.createDefaultEnvironment({ createSkybox: false });
bghgary:
Unfortunately, we don’t have the code path for creating skyboxes working yet. By default, creating the environment will create a skybox. If you disable that, then it will work.
Yes, there is no error. But glb model is no longer shown.
And that doesn’t work for react native:
pbr.environmentTexture = BABYLON.CubeTexture.CreateFromPrefilteredData("/textures/environment.dds", scene);
pbr.metallicRoughnessTexture = new BABYLON.Texture("/textures/mr.jpg", scene);
@sebavan @bghgary
bghgary
October 30, 2021, 10:30pm
12
If you use the .env format, it should work. Other formats are not supported yet.
@bghgary @sebavan
The code has the same effect as createSkybox: false:
// scene.createDefaultEnvironment({ createSkybox: false });
// // Add the environment manually, instead of createDefaultEnvironment function- use Image tag
const envTexture = CubeTexture.CreateFromPrefilteredData('https://playground.babylonjs.com/textures/environment.env', scene);
//const envTexture = CubeTexture.CreateFromPrefilteredData("app:///textures/environment.env", scene);
envTexture.name = "envTex";
envTexture.gammaSpace = false;
scene.environmentTexture = envTexture;
bghgary
November 1, 2021, 5:15pm
14
This is working for me on Windows. Can you show more of your code or somehow give me a repro? Let me try this on Android.
bghgary:
me try this on Android.
import { ShadowGenerator, StandardMaterial, CubicEase, EasingFunction, Animation, ScreenSpaceReflectionPostProcess } from '@babylonjs/core';
import { Texture } from '@babylonjs/core/Materials/Textures/texture';
import { CubeTexture } from '@babylonjs/core/Materials/Textures/cubeTexture';
import '@babylonjs/core/Materials/Textures/Loaders/ddsTextureLoader';
import '@babylonjs/core/Materials/Textures/Loaders/envTextureLoader';
import '@babylonjs/core/Helpers/sceneHelpers';
import "@babylonjs/core/Meshes/meshBuilder";
import '@babylonjs/core/Materials/standardMaterial';
// for compressed glb files
import '@babylonjs/loaders/glTF/2.0/Extensions/KHR_draco_mesh_compression';
import "@babylonjs/loaders/glTF";
function importMesh(scene: Scene) {
const modelsUrl = "app:///models/";
const glbFile = "gallery/gallery_new2.glb";
SceneLoader.ImportMeshAsync(null, modelsUrl, glbFile, scene).then(result => {
scene.createDefaultEnvironment({ createSkybox: false });
}}
useEffect(() => {
if (engine) {
const scene = new Scene(engine);
setScene(scene);
var camera = new FreeCamera("freeCamera", camStartPosition, scene);
camera.setTarget(camTarget);
scene.activeCamera = camera;
setCamera(scene.activeCamera!);
var light = new HemisphericLight("light", new Vector3(1, 3, 1), scene);
// Default intensity is 1. Let's dim the light a small amount
light.intensity = Properties.scene.light.intensity
setLight(light);
scene.executeWhenReady(function(){
setCameraDefault();
});
importMesh(scene);
}
}, [engine]);
bghgary
November 1, 2021, 7:00pm
16
Hmm, it’s working fine in Babylon Native directly. Android works too.
Let me try Babylon React Native.
bghgary
November 1, 2021, 7:01pm
17
Are you sure the camera is pointing at the object?
Without scene.createDefaultEnvironment({ createSkybox: false });
const camStartPosition = new Vector3(-3, 0.1, 0);
const camTarget = new Vector3(10, 0.1, 0);
var camera = new FreeCamera("freeCamera", camStartPosition, scene);
camera.setTarget(camTarget);
scene.activeCamera = camera;
setCamera(scene.activeCamera!);
bghgary
November 2, 2021, 12:42am
21
igorroman777:
function importMesh(scene: Scene) {
const modelsUrl = "app:///models/";
const glbFile = "gallery/gallery_new2.glb";
SceneLoader.ImportMeshAsync(null, modelsUrl, glbFile, scene).then(result => {
scene.createDefaultEnvironment({ createSkybox: false });
}}
This code is missing a ending parenthesis for the .then continuation. Is this what is actually in your code?
my Code is:
function importMesh(scene: Scene) {
const modelsUrl = "app:///models/";
const glbFile = "gallery/gallery_new2.glb";
SceneLoader.ImportMeshAsync(null, modelsUrl, glbFile, scene).then(result => {
result.meshes[0].position.y = - 1.0;
const mesh = result.meshes[0];
_fetchAndScaleImages(scene, scalePicture);
props.onSpaceDisplayed();
scene.createDefaultEnvironment({ createSkybox: false });
});
}
bghgary
November 2, 2021, 4:23pm
23
Okay, I tried this in the default Playground app for BabylonReactNative on Android and added a line for the environment. Everything works fine.
SceneLoader.ImportMeshAsync('', 'https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/BoxAnimated/glTF-Binary/BoxAnimated.glb').then(result => {
scene.createDefaultEnvironment({createSkybox: false});
const mesh = result.meshes[0];
mesh.parent = transformContainer;
});
Let’s rule out some more things. Can you try using the latest versions?
"@babylonjs/core": "5.0.0-alpha.60",
"@babylonjs/loaders": "5.0.0-alpha.60",
"@babylonjs/react-native": "0.4.0-alpha.41",
If that still doesn’t work, can you provide a repo that reproduces this issue?
1 Like