it is cool danny
Dynamic height change of the height map - https://playground.babylonjs.com/#CQNGRK#427
The same effect with PBR material and some external textures https://www.babylonjs-playground.com/#ZV74Z1#1
I suppose there is currently no way to use height maps for shapes like boxes, spheres etc, only with planes?
Correct 
Will it be implemented in future?
Well technically it can already be done but the result will not be good 
Neon light: https://www.babylonjs-playground.com/#2ARI2W#30
It’s a booze week
https://www.babylonjs-playground.com/#KLGZ8I
flickering neon
https://www.babylonjs-playground.com/#KLGZ8I#1
Neon sign, cool! You did it. Nice work. : )
3D Purple Nebula.
Similar concept for 3D “starbust” effect…

UPDATE: same effect applied to 3Dgalaxy…

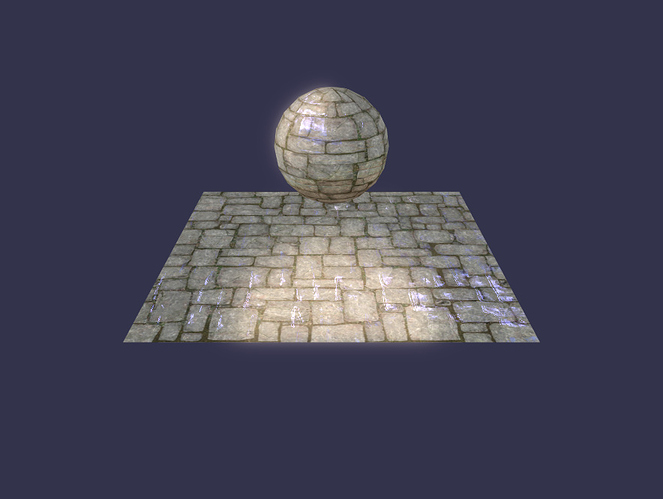
Textural illusions (the sphere actually doesn’t rotate, for example).
Fake water and reflections without any HDR environment, fake spotlight.
https://playground.babylonjs.com/#TAZ2CB#65
Analog clock box
https://www.babylonjs-playground.com/#QLVNIH#3
Best Lava Bubble Award: 
Like: sin, cos, VertexBuffer, setInterval loop.
Simple and very useful function!
LSD ? 
I suppose it is also a way to imitate volumetric lights.