This is I don’t have the optimized scenario and optimized after contrast, I feel how to optimize the along while, not too much difference, the interval between two scenarios open is not large, but also is a local loading is a server load, the script below is my scenario scripts, optimized the model size is reduced a lot, but the effect is not obvious

Are you asking why even after reducing the file size of your assets the download speed is still the same
?
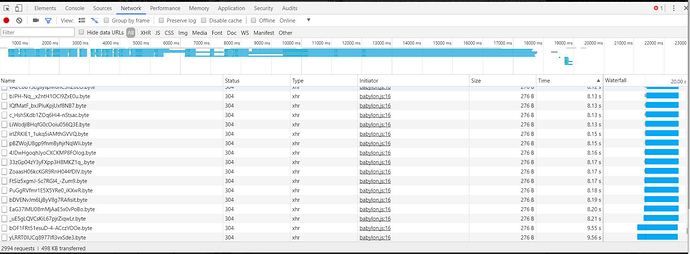
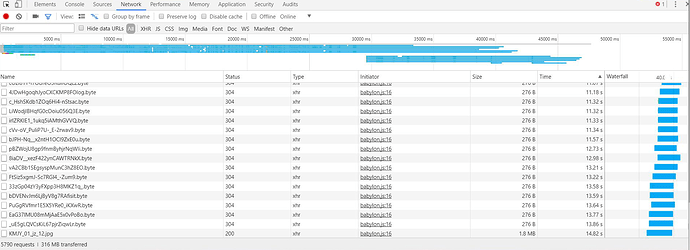
It looks like the responses are all 304 (not modified) meaning the data isn’t even going to be sent as it is cached. If you clear your cache and then do a hard reload you should see a difference. Also it does seem weird that it says 11 seconds for a 276B object if they are local. Could you try on another pc? Also you could try just loading a subset of your files at a time and see if that makes a difference.
Thank you!(engine. EnableOfflineSupport = false;IndexedbDB: IndexedbDB: IndexedbDB: IndexedbDB: IndexedbDB: IndexedbDB: IndexedbDB: IndexedbDB?

Did that make it work? When I said don’t cache I meant doing a hard reload in your browser (Hold down Ctrl and press F5.)
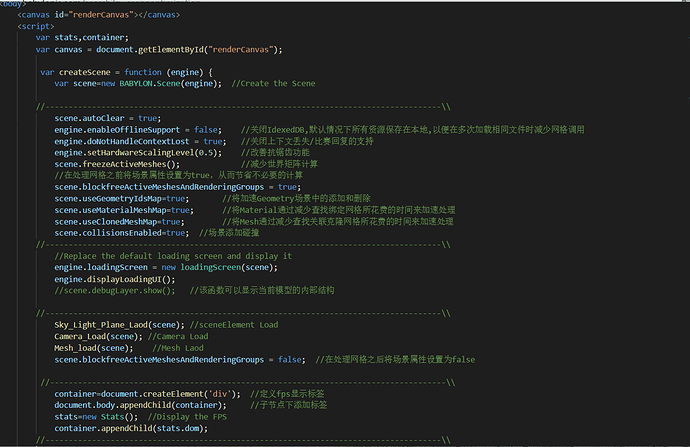
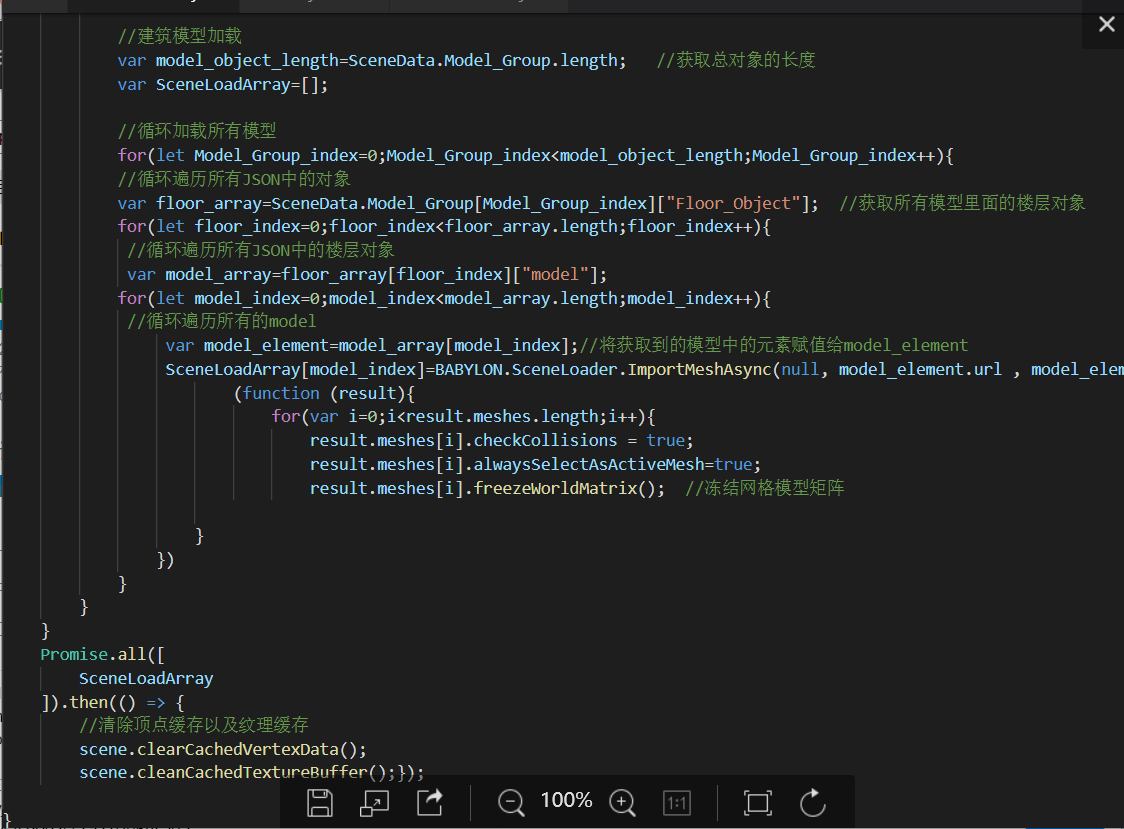
Sorry, due to the optimization of the way I did, in load optimizing this piece, I don’t know what should I do, I refer to the BBS on most of the tutorial, but no effect to my needs, why is my CPU load scenarios, particularly high, memory will be particularly large, especially low frame rate, I can’t to project to the playground, you can imagine, load a factory in the engine, model is also a layer of loading, so the grid more
Have you been looking at this doc Optimize your scene - Babylon.js Documentation . Without a repro on the playground it is pretty difficult to guess where the issue may be.
yes !
I’ve already seen it