DRLeria
February 26, 2023, 10:16pm
1
Good night people!
I´m sharing the source code of a technical demo that I´m working on for a project in progress.
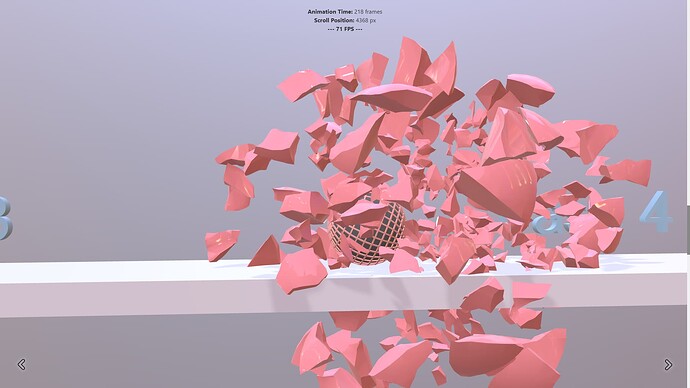
Basically it´s a simple system to synchronize the animation of a glb model with the scroll (desktop and mobile).
You can define the sections, duration, speed, navigate by steps, with buttons, show stats… among other options.
Feel free to modify, improve and share it.
Demo
Source Files
14 Likes
This is beautiful, but I can’t get the source files. Are they available elsewhere?
1 Like
roland
July 21, 2024, 6:44am
6
I tried this out.
Really very cool! I like the color scheme a lot!
1 Like
This is freaking awesome!
I love 3D scrolling websites, saw a few of them built with other frameworks and was always interested in learning how I could make one using Babylon.
This will help a lot, thanks for sharing
2 Likes
Thank you. Your work is pretty cool.
Pryme8
August 1, 2024, 5:21pm
9
Did you ever see my library I made for this same thing? Its been used on a few production websites. Might have some stuff you could incorporate into yours!
Cool animation btw.
So I made this today:
I know its not BJS, but I have seen people request for easy ways to animate or change values on a scene from the scroll position of the page.
All the other Libraries that are out there require a ton of extra steps and its a super pain. This is to alleviate that stress…
If you have any features, you want to let me know or if there are bugs please let me know ASAP.
Here is a quick preview of it in action, ill put up a live example here at some point once I have time: …
dsaffo
August 1, 2024, 6:00pm
10
Super cool thanks for sharing!