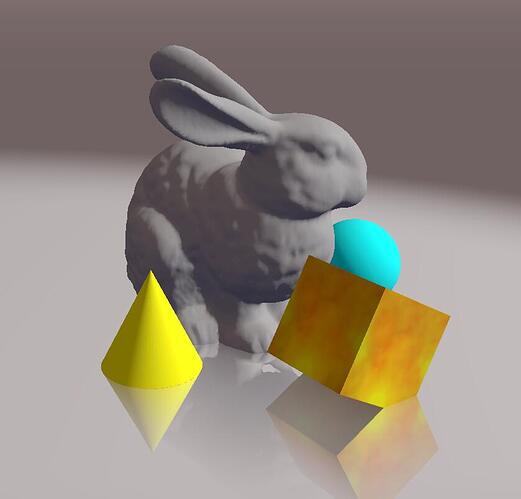
I used SSR in my case, and i rotated a mesh to tilt it,but the reflection showed like this:
https://playground.babylonjs.com/#PIZ1GK#469
What’s going wrong? How can i solve this problem?
hello @fashioncoolwan, welcome to the babylon.js community!
@sebavan, Do you have any idea of what this might be?
I’ve tested the playground provided and it seems exactly the documentation example but with the y value of the cube set to 4. It seems like the ScreenSpaceReflectionPostProcess is producing some artifacts.
Let me ping @CraigFeldspar and @julien-moreau to see if they have an idea ???
There is definitely something broken in the pipeline ![]()
I saw
julien-moreau replied other topics said that SSR in Babylon.js can’t produce perfect reflections, should use other solutions for reflections.
But i compared SSR、SSAO、SSAO2 in Babylon.js with SSR、SSAO in Three.js.
Unfortunately i found SSR、SSAO in Three.js works great,the results are consistent to our expectation. But SSR、SSAO、SSAO2 in Babylon.js all have some flaws for me.
Such as:
The args in Three.js SSR、SSAO are easy to understand, and easy to use. But args in Babylon.js always need to spend more time to learn and try.
The final effects in three.js are better or pefect for me. But the final effects in Babylon.js are not my expect, SSR effects showed in this topic, and there is problem for SSAO too:
https://playground.babylonjs.com/#N96NXC#86
Babylon.js draw SSAO2 with scene:
Babylon.js draw only SSAO2:
Three.js draw SSAO with scene:
Three.js draw only SSAO:
Obvious SSAO in Three.js is better, effects in Babylon.js are not good enough, and sometimes seems to be dirty on the face, maybe it’s because i used wrong args value or maybe there is still optimization space in Babylon.js
It seems that SSR doesn’t produce a reflection, looks like it draw effects from the intersection of mesh edge and ground edge, draw too much, maybe it got wrong depth.
In fact, i don’t need to rotate the mesh, just need to disable “groundMaterial.specularTexture”, we will se the same problem.
Ground with specularTexture:
Ground without specularTexture:
With out specularTexture,the reflection broken,and the ground is broken to fragments too, is this because of mimapping?
Hello !
I also noticed this problem some time ago and I started to implement another version of SSR.
I still have to work on it. I don’t know when this will be complete but I plan to open a PR.
Here is the rendering I have for now
@Manon this loooks really good ![]()
@julien-moreau and @CraigFeldspar do you have any plans on upgrading the pipelines for the upcoming 6.0 ?
If not, @Deltakosh I guess we should add this to our list ?
Hi @fashioncoolwan ! @sebavan
Disabling ground reflection in the ThreeJS demo to let SSR applying reflections I can get the same kind of artifacts:
These artifacts are common using SSR technics but of course it exists methods to attenuate them. @Manon maybe you can share your technic so we can try to merge them? Or is your one completely different from the one in Babylon.JS?
Well if we can improve our SSAO2 why not ![]()
@fashioncoolwan do you want to contribute back with some improvements?
Or maybe @CraigFeldspar ?
@fashioncoolwan @CraigFeldspar if you want, as a good improvement as well, I have noticed that cameras mixing perspective and orthographic projections generate artifacts. SSAO2 supports only perspective or orthographic at a time and I got feedbacks to try supporting this mix
My SSR architecture is based on yours.
However, the main algorithm (intersection research) is different :
- I use 2D ray marching instead of 3D ray marching
- I need other arguments
I also changed some things:
- I corrected final shading (little problem around Fresnel formula that impacts the rendering of reflection)
- I use linear space reflectivity
- I let the opportunity to the user to apply a cubeTexture (Skybox or Probe) as fallback
- I use reflectivity as vec3 to allow reflection rendering with metallic-roughness workflow
Thus, if we merge both algorithms we will have to deal with regression:
- as regards the arguments (some new arguments and some unused)
- regarding general rendering: my rendering of reflection is a bit darker than the one provided with current SSR (difference due to Fresnel problem and linear gamma value) + different geometry
You basically did all my todos on SSR and you fixed it, you are awesome ![]()
@sebavan @Deltakosh having SSR improved but looking different (because if has been fixed, especially the fresnel part), is it considered a breaking change?
Nope improving it is actually the goal ![]() I would consider the issues being bugs
I would consider the issues being bugs ![]() we could also add a back compat flag if necessary
we could also add a back compat flag if necessary
This looks great,hope to see it soon.
On my PC uncheck “groundReflection” the reflections gone,but when i tested on my friends’s PC,it looks the same with yours.But with “groundReflection” checked,it looks all the same on me and my friends’s PC.
Three.js created a hidden ReflectorForSSRPass plangeometry to work with SSRPass.

And developed a new shader for it, and this does solve the problem:
https://github.com/mrdoob/three.js/blob/dev/examples/jsm/objects/ReflectorForSSRPass.js
I’m new to 3D develope, and new to BJS and TJS too, so i can’t help BJS solve this problem for now, but i while learn and try from now on.
For now, i need developers in the forum help me to this.
SSAO2 and SSR would indeed benefit from some freshening up, I may take a stab at SSAO2 this summer if I get some bandwidth, and @Manon 's method for SSR seems promising
Great,wait for your success.
Do you want me to capture it in an issue?