While doing a lot lately on my project I noticed a very bad behavior of lines in front of models with NodeMaterial.

So on the image, we got lines with:
line.enableEdgesRendering();
line.edgesWidth = 10;
line.edgesColor = color;
and they are in front of NodeMaterial with nothing else then just color:

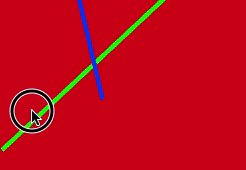
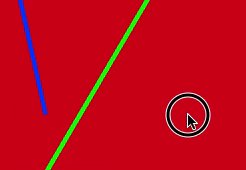
My scene is big and my camera is placed in a distance and while rotating part of the lines that intersect with the model with NodeMaterial it’s disappearing. Actually, it looks like rendered edges are gone, but only for certain angles and it happens in 2 places pre 360 degrees rotation.
I made a PG to demon this:
https://playground.babylonjs.com/#CUR517#2

It’s purely visible during the rotation, and when you have a lot of them next to each other it looks like they disappear.

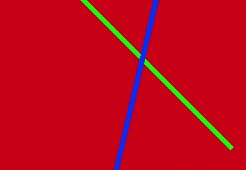
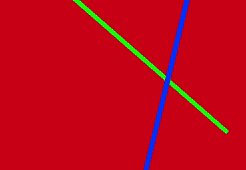
On top of that, the blue line is always in front of the yellow line. They are aligned based on when in code the lines were added then based on their 3D position:

I do not see any problem with what I’m doing. In my project, this is more complex but while making simple PG this is also visible. The situation is more visible when I use alpha in a shader (at least for me).
I left nodes in NME to be connected after like this:

The alpha puts more problems on top of this. Without the extra depth, pass meshes become transparent and they are not covering everything. I will try to do a separate PG for this when I got time. But now the lines are a bigger problem, cause I can’t find a solution to that.
