Hi to everyone ![]() ,
,
I’m a newbie of Babylon.js. I’m trying to understand how Editor works.
To make some tests I downloaded it and I’m following the official guide.
Even though I’m following the step by step guide, I can’t get the scripts work.
In particular, I’m referring to the “Adding a new script” paragraph.
By doing the same operations, I’ve created a new script called “rotation.ts” and I placed it in the path “src/scripts/rotator.ts”. The goal of this script is the same of the guide: rotate the cube in the scene as showed in the example.
import { Mesh } from "@babylonjs/core";
import { visibleInInspector } from "../scenes/decorators";
/**
* This represents a script that is attached to a node in the editor.
* Available nodes are:
* - Meshes
* - Lights
* - Cameas
* - Transform nodes
*
* You can extend the desired class according to the node type.
* Example:
* export default class MyMesh extends Mesh {
* public onUpdate(): void {
* this.rotation.y += 0.04;
* }
* }
* The function "onInitialize" is called immediately after the constructor is called.
* The functions "onStart" and "onUpdate" are called automatically.
*/
export default class rotator extends Mesh {
@visibleInInspector("number", "RotationSpeed", 0.5)
private _speed: number;
/**
* Override constructor.
* @warn do not fill.
*/
// @ts-ignore ignoring the super call as we don't want to re-init
protected constructor() { }
/**
* Called on the node is being initialized.
* This function is called immediatly after the constructor has been called.
*/
public onInitialize(): void {
// ...
}
/**
* Called on the scene starts.
*/
public onStart(): void {
// ...
}
/**
* Called each frame.
*/
public onUpdate(): void {
this.rotation.y += this._speed;
}
/**
* Called on the object has been disposed.
* Object can be disposed manually or when the editor stops running the scene.
*/
public onStop(): void {
// ...
}
/**
* Called on a message has been received and sent from a graph.
* @param message defines the name of the message sent from the graph.
* @param data defines the data sent in the message.
* @param sender defines the reference to the graph class that sent the message.
*/
public onMessage(name: string, data: any, sender: any): void {
switch (name) {
case "myMessage":
// Do something...
break;
}
}
}
I tried different approaches to add the script:
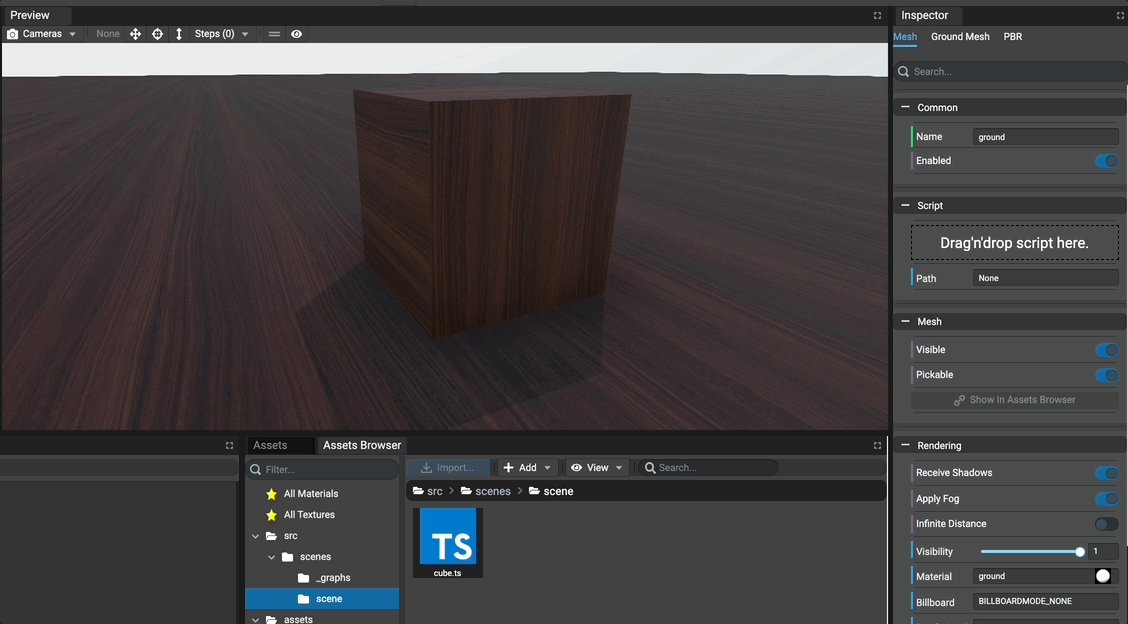
- drag & drop. When I assign the script in this way, there is the loading symbol that rotates endlessly. I need to restart the Editor to stop it. The following image represents the final situation after the assignment:
I don’t understand why the Path is “Undefined”. In the official guide, after the assignment, the path is right:
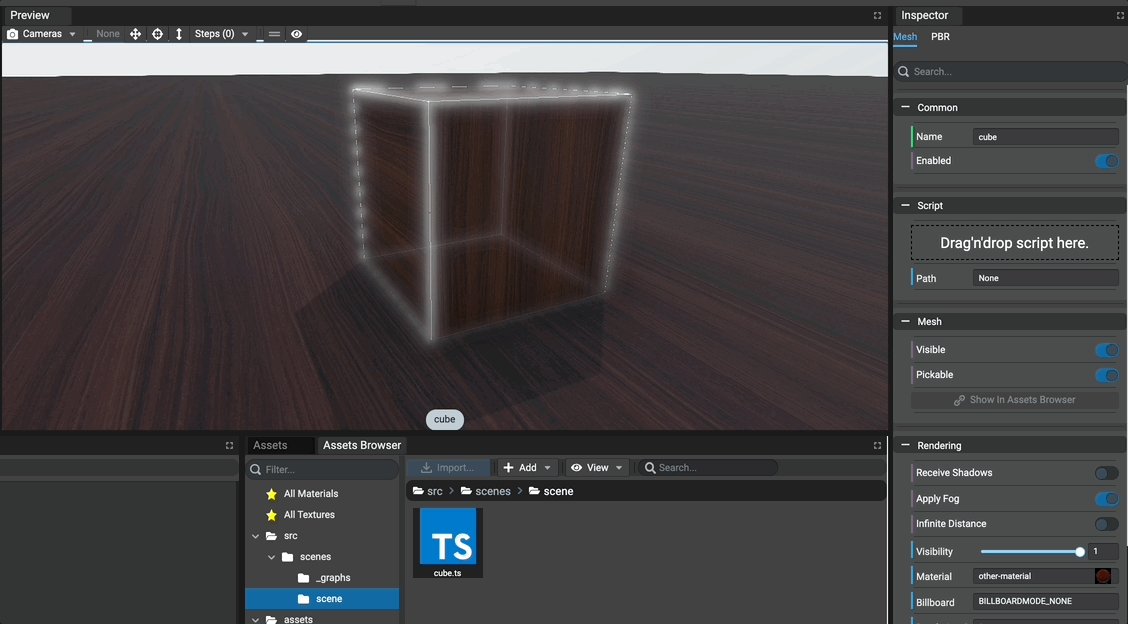
- click on “None”. When I click on “None”, no script appears, compared to what is showed in the example gif.
Again, in the official guide (same gif above) the rotation script appears during the selection.
Assuming to arrive to the situation in the image below (script assigned with drag&drop), if I press Play button it should start to rotate
In the “Rotating the cube using the attached script” paragraph of the official guide it says:
All TypeScript files are packed using, by default, WebPack, including the scripts that are attached to objects. That means we have to watch (or build) the project to see the effect when running the game.
There are 2 ways to watch the project:
Watch automatically with the Editor
Watch using a command line that runs a script available in the package.json file or the project.
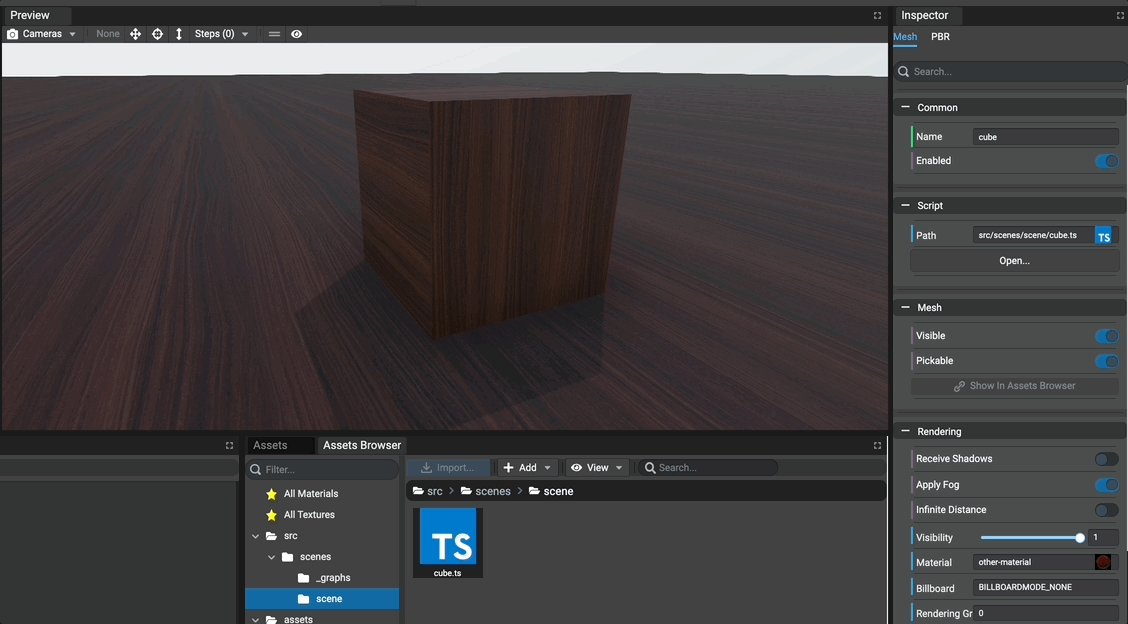
So I suppose that pressing Play button it should work (with the configuration in the image below) it should work right:
But nothing ![]()
Can anyone help me please?
Thank you ![]()
Update
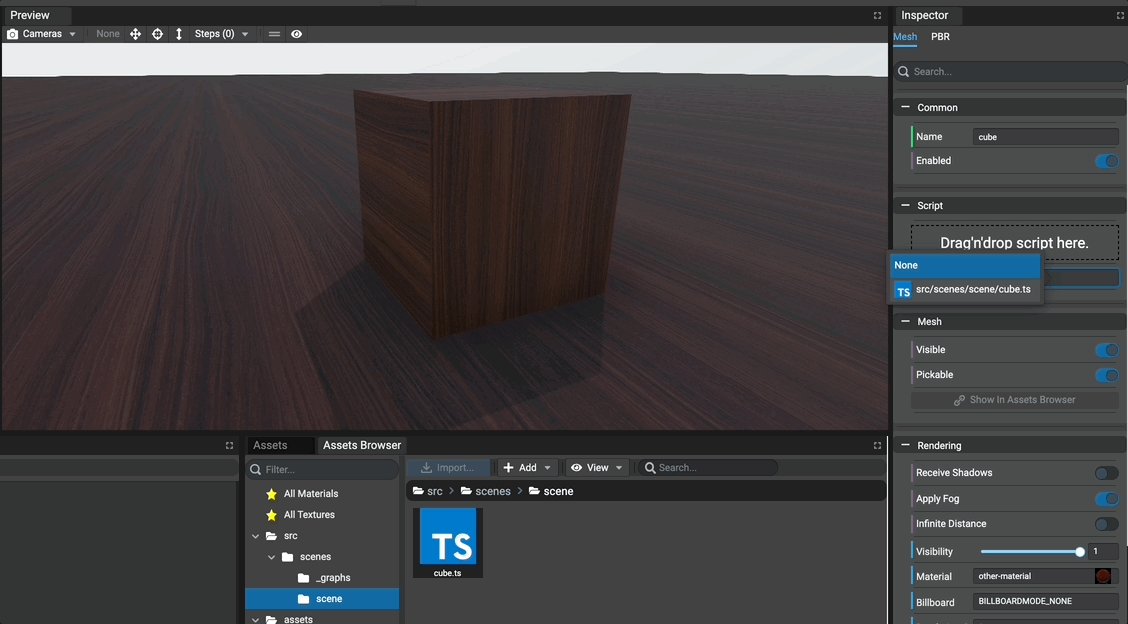
Ok, I noticed that placing the script in “scr/scenes/scene” now it is visible with both drag & drop and click on “None” methods. But always keep loading endlessly
Anyway, pressing play it still doesn’t work…
Update
Ok, probably the problem is related to “decorators” and “tools” files
Update
To solve these problems I ran the following terminal commands:
npm install
npm audit fix --force
npm fund
and then again:
npm run watch
Finally I restarted the Editor and now it’s all ok.