Hi guys!
I’ve created a playground for the Thinnizator using Quasar and Vue.
If you don’t know what the Thinnizator is, the original post can be found here Thinnizator - automatic thin instances
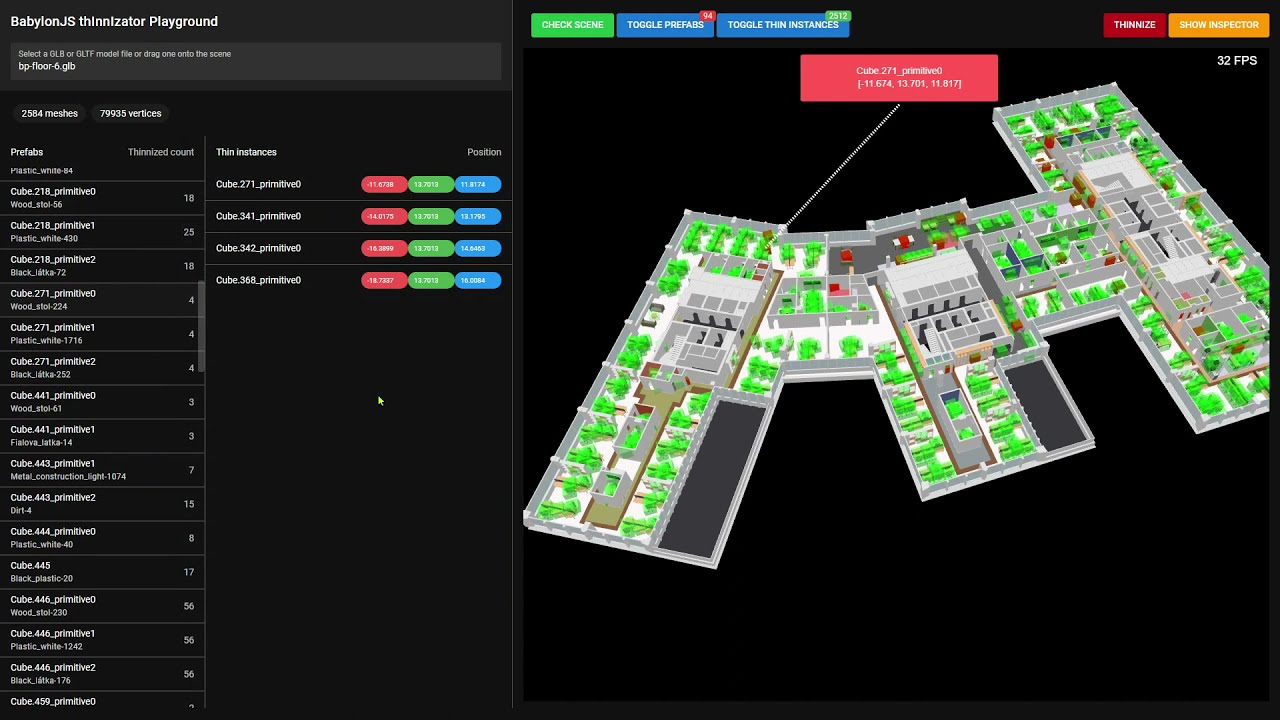
You can load your model into the scene, hit the Check Scene button and you will get a list of meshes which can be thinnized. The first columns displays the prefabs and how many instances can be created from that prefab. The scond column are the instance positions.
The locations of prefabs and instances are displayed realtime in the scene. You can hover over the list to mark the hovered entity in the scene.
It is the very fist working version of the playground. There are some issues known and unknown ![]() I plan to let the user choose which meshes he wants to thinnize and the app will generate a copy-pasteable config for the given scene, which can be used when calling the
I plan to let the user choose which meshes he wants to thinnize and the app will generate a copy-pasteable config for the given scene, which can be used when calling the thinnize method. And some statistics also.
If you need more space for the left side, you can drag the splitter between the scene and the left side and each column can be resized separatelly as well.
Here is an intro video:
A screenshot if you don’t like videos:
The app:
https://babylonjs.nascor.tech/thinnizator-playground/#/
Repo:
Hope you like it! ![]()
R.