Hopefully a quick one - I’m trying to import GLBs with the KHR_materials_transmission extension. Problem is, in my scene they’re not coming out as transparent, but instead as best as I can tell they’re trying to fake transparency instead, by looking up into the environment map.
Which is a cool technique for faking transparent objects, but not what I’m going for right now 
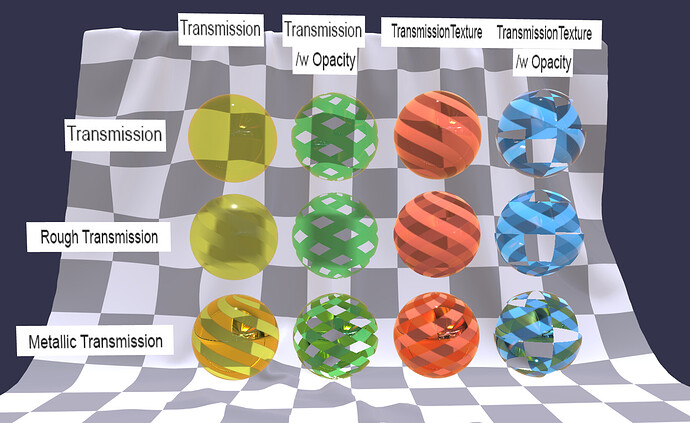
I can’t seem to reproduce this behaviour in a PG unfortunately. I’m loading the Kronos test asset for transmissive materials:
https://playground.babylonjs.com/#WGZLGJ#2848
This works great in PG, you can see the checker backdrop visibly through the glass spheres.
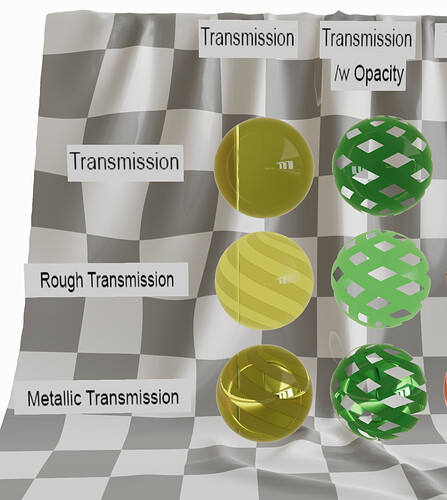
But in our scene we see this:
It’s a little hard to parse from this angle, but it’s actually a direct look up into the perspective-corrected environment map being used in the scene (which is to say, in addition to sampling the env map for reflection) instead of actually sampling the buffer behind it.
Exactly the same asset being loaded - could it be something in the scene setup or rendering pipeline that causes this behaviour?
Ah, I got a PG repro - difference is that instead of using SceneLoader.Append(), we use SceneLoader.LoadAssetContainerAsync. For whatever reason this makes transmissive materials opaque:
https://playground.babylonjs.com/#WGZLGJ#2849
That’s because the transmission helper that is created when loading the gltf is tied to the scene it was loaded for. In the asset container case, it’s a dummy scene used only inside the asset container. That’s wrong, the scene is the same than the main one. The problem was that the meshes added after the file is loaded (by a call to addAllToScene) did not get the refraction texture correctly. It is now fixed.
You need to recreate the transmission helper and pass it the right scene after the objects have been moved to this scene. However, the TransmissionHelper class is not exported, so you need to do it in a special way:
https://playground.babylonjs.com/#WGZLGJ#2851
See line 31-33:
const currentTransmissionHelper = scene._transmissionHelper;
new currentTransmissionHelper.constructor({}, scene);
currentTransmissionHelper.dispose();
Note that this class may have disappeared once the 5.0 release ships (that’s why it is not exported), we may handle refraction in a different way at that time.
1 Like
@Valentine Can you file an issue for this? This seems like a scenario that should just work without additional steps.
1 Like
Thanks @bghgary - still finding my way around here, do you want me to write this up on the bugs forum, or is there an issue tracker somewhere?