1 year ago I saw what the power of BabylonJS can offer and I was blown away. Especially from a commercial point of view for our ecommerce store, which is now even more helpful with how homebound we all are at the moment. I can now happily say and share that our journey is finally complete.
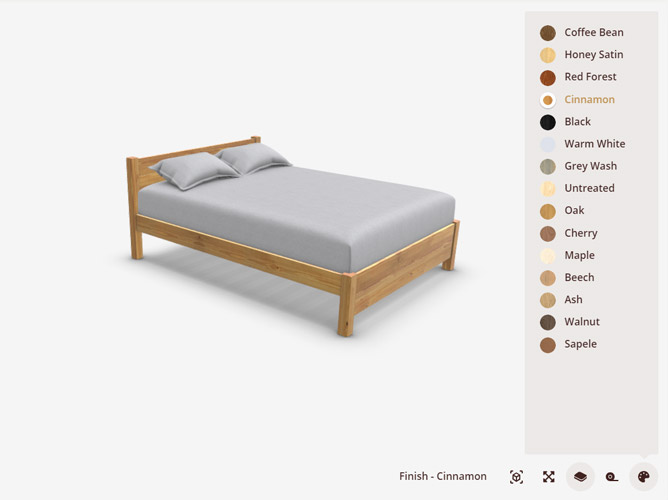
The London Bed - London Bed | Get Laid Beds
You can interact with our entire range of 60 bed frames in 3D and immerse yourself with 15 different colour options for each and every one. That’s nearly 1,000 different bed combinations, with Get Laid Beds quite likely offering the largest bed range in the world (plug - we also deliver worldwide). A first for the furniture industry in offering this future technology today - thanks to BabylonJS.
The UI allows for
- show/hide dimensions
- show/hide mattress
- colour change of bed
- full screen
- AR viewer
Yes, Augmented Reality (AR) is part of this and we’ve built it so that every wooden bed frame and the different colour option can be viewed in this way. That’s a lot of modelling requirements.
Demo reel - YouTube
Technology wise it posed some challenges. Speed and delivery is crucial for an ecommerce store and we’ve had to sacrifice the fastest site experience for the best UX. A trade off that should be worth it. Loading of the model components is done sequentially so the first point of interaction is quick, all via CDN and optimised in so many other ways too. We spent a lot of time in this area to ensure the UX was as best as it can be. If someone notes something we haven’t done that can help further, please let me know.
We’re delighted with the results and I hope the community is too. Thanks for such a great effort in the development of this opensource software.