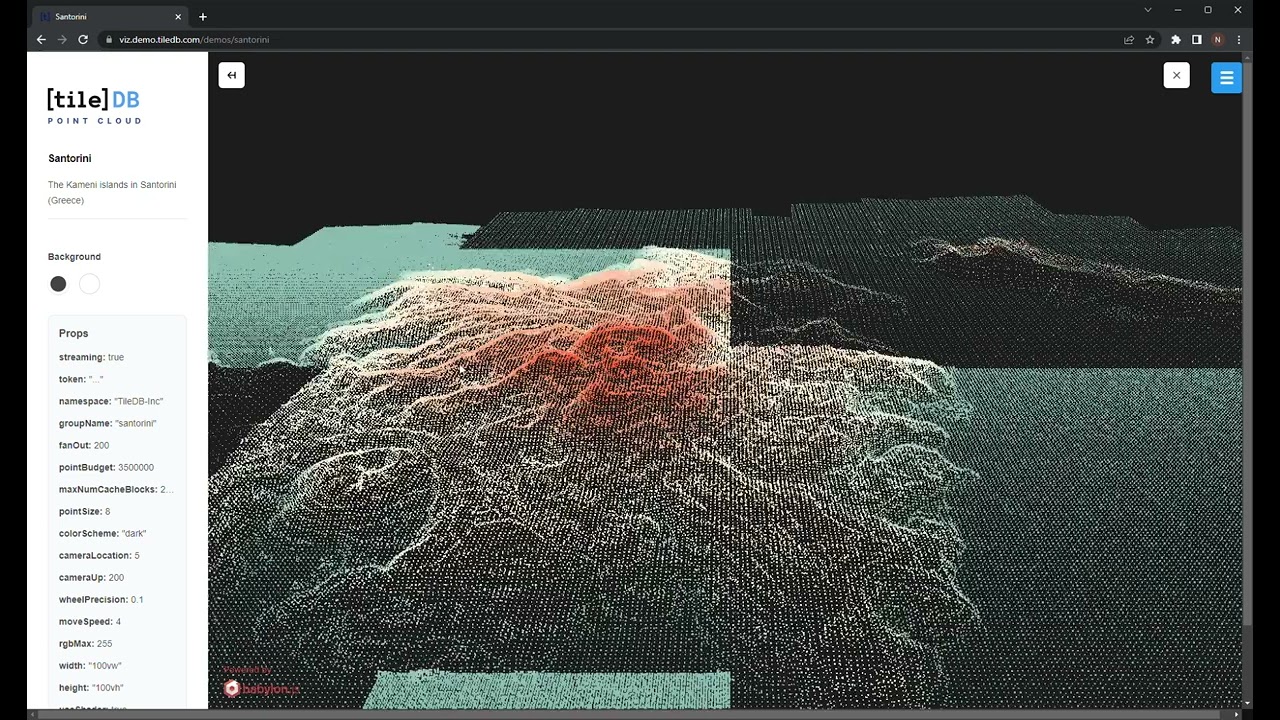
At TileDB, we have been working on a point cloud viewer using BabylonJS and TileDB Cloud. The viewer can load an infinite number of points and uses both the BabylonJS point cloud system and the solid particle system to render these points.
The video is a preview of mini demos we have created with publicly available LiDAR datasets. Each dataset ranges from 20 million to 55+ million points, and these datasets are available via TileDB Cloud. In this recorded demo, BabylonJS is embedded in a React application, but the viewer is also available in our hosted TileDB Cloud Jupyter notebooks. TileDB Cloud efficiently stores and manages the array data and the viewer retrieves the points with no additional indexing.
We will be making the BabylonJS based viewer open-source shortly.
If selected and you want us to reshoot anything then happy to do so.