Hello everyone.
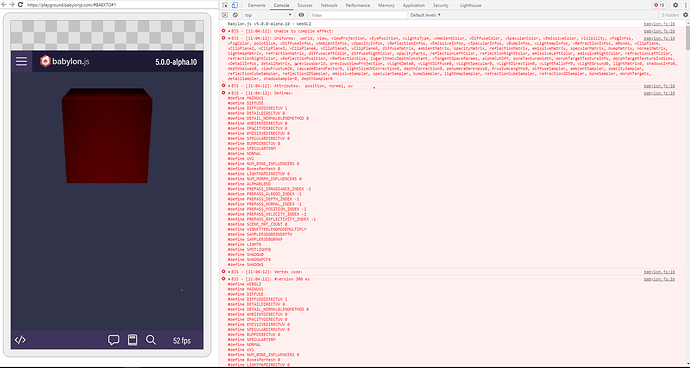
There seems to be a problem with shadow filtering on mobile devices. In my project i tried to use pcss and pcf and there’s no shadows at all. Tried playground examples like this one: https://playground.babylonjs.com/#B48X7G#2
and it doesn’t work as well. Babylon says that device supports webgl2 and this https://get.webgl.org/webgl2/
site says the same as well. Tried several other devices - same thing. On PC it works great.
Thanks.
Hey which device do you use? on iPhone it cannot work as they report support for webgl2 but it is not complete yet
Samsung Galaxy A8+, for example. Tried on iphone too, but it’s clear they have problems with webgl2
Ok so let’s add @sebavan and @Evgeni_Popov
@Evgeni_Popov do you have an android device to check on it ?
or maybe @fiendstear do you see an error message in the console ?
Yes, there was an error message saying something about webgl. I’ll post it here tomorrow.
Sorry, I only have a iPhone SE.
Hello again.
Here’s a full log from console https://drive.google.com/file/d/1EmX5-Yn5h7ROJs0A_8u8L8eeGqg2Xrh_/view?usp=sharing
and a screenshot of how it looks.
device is samsung SM-G920 this time.
We can’t access the file, it is protected:

Sorry. I’ve changed access rules, try again please.
It does work now.
The error is:
babylon.js:16 BJS - [11:04:12]: Error: FRAGMENT SHADER 0:97: S0032:
no default precision defined for parameter 'webgl_4aeb46af4241331f'
It does not make sense to me, line 97 is in vec3 vNormalW; and there’s no variable named webgl_4aeb46af4241331f in our code…
[…] We already got this error:
This latter post suggests that CSM is working even using PCF (so maybe it will also work with PCSS), so you can try it (but be warned that CSMs are even more taxing on performance than standard shadow generator!)
Yes, both filters work when using CSM.
Anyway, I’m going to stick with CSM cause performance drop isn’t terrible and looks acceptable to me. Thank you very much.
Do we know if it will be supported soon? In our test, we still can’t make it work when WebGL2 feature is activated on Iphone.
Thanks ![]()
Nope no idea when they ll release fully 
WebGL 2 will (almost certainly) be enabled by default in Safari 15, so it should be fully supported. Historically Apple has released new major versions of Safari in the middle of September every year, so we can probably expect that this year.