See my explanations here:
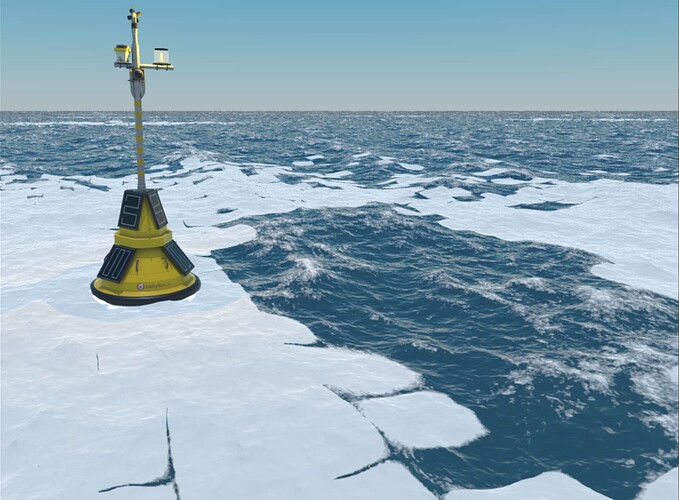
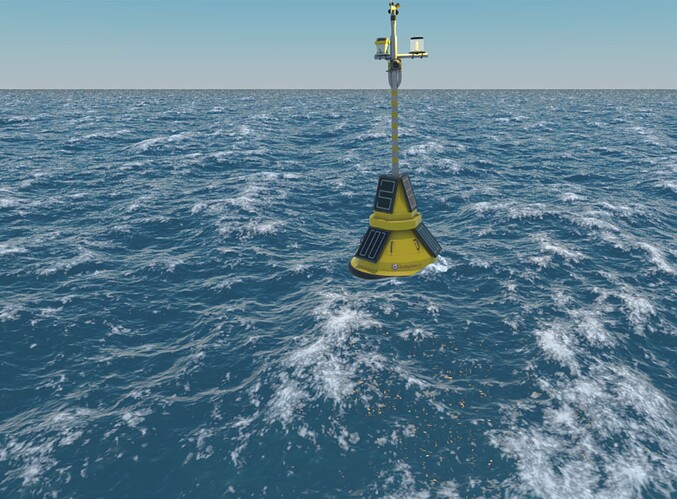
low tide for the win, You can go fishing 
Hello~ Ocean sometimes looks weird like those or totally white when VSCode Hot Update:
Did there any way to avoid ?
I had experienced this a long time ago, but not recently. I don’t know if it’s a bug on the PG side or on the browser support side. Canary is evolving every day, so I think we will need to wait a bit for things to stabilize and see if this problem still exists when the official release of WebGPU comes in.
Do you have any message from chrome developers about feature of WebGPU?
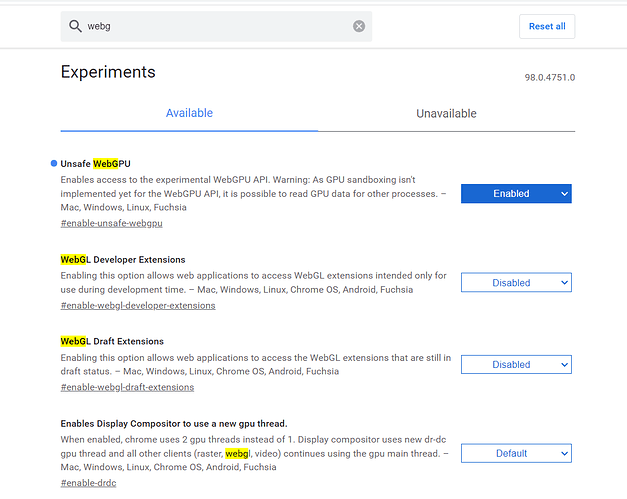
Yes, they said maybe the flag has expired. You can still start Canary with the --enable-unsafe-webgpu flag => I tested, it does add WebGPU support back when adding this flag.
Do you already have any idea to fix shader compute ocean?
I have miss it more than 2 weeks 
The shader Ocean is working for me:
https://playground.babylonjs.com/#YX6IB8#31
There are some new warnings with the latest Canary version, but it does not prevent the shader to work. I will fix these warnings in the week.
No, I think those changes are enough to make it work.
I will try it tomorrow, thank you for your work!!! 
This property has been removed but it was not deployed to the Playground yet. Now that it is, you should simply remove it:
I will generate a new npm shortly
get√