@Deltakosh I come back after long time and many trial. I hope this will explain my issue well.
Here is what I found. I tried to implement the same code using javascript and typescript. And the JS worked but TypeScript doesn’t.
Here is my javascript code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Node Material Test</title>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<script src="https://cdn.babylonjs.com/loaders/babylonjs.loaders.min.js"></script>
</head>
<body>
<canvas id='canvas' style="width: 100%; height: 100hv;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var engine = new BABYLON.Engine(canvas, true);
var scene = new BABYLON.Scene(engine);
scene.debugLayer.show();
var camera = new BABYLON.FreeCamera("camera1", new BABYLON.Vector3(0, 5, -10), scene);
camera.setTarget(BABYLON.Vector3.Zero());
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, segments: 32}, scene);
sphere.position.y = 1;
sphere.material = getNodeMaterial();
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 6, height: 6}, scene);
engine.runRenderLoop(function () {
scene.render();
});
function getNodeMaterial() {
var nodeMaterial = new BABYLON.NodeMaterial("node");
// InputBlock
var position = new BABYLON.InputBlock("position");
position.visibleInInspector = false;
position.target = 1;
position.setAsAttribute("position");
// TransformBlock
var WorldPos = new BABYLON.TransformBlock("WorldPos");
WorldPos.visibleInInspector = false;
WorldPos.target = 1;
WorldPos.complementZ = 0;
WorldPos.complementW = 1;
// InputBlock
var World = new BABYLON.InputBlock("World");
World.visibleInInspector = false;
World.target = 1;
World.setAsSystemValue(BABYLON.NodeMaterialSystemValues.World);
// TransformBlock
var WorldPosViewProjectionTransform = new BABYLON.TransformBlock("WorldPos * ViewProjectionTransform");
WorldPosViewProjectionTransform.visibleInInspector = false;
WorldPosViewProjectionTransform.target = 1;
WorldPosViewProjectionTransform.complementZ = 0;
WorldPosViewProjectionTransform.complementW = 1;
// InputBlock
var ViewProjection = new BABYLON.InputBlock("ViewProjection");
ViewProjection.visibleInInspector = false;
ViewProjection.target = 1;
ViewProjection.setAsSystemValue(BABYLON.NodeMaterialSystemValues.ViewProjection);
// VertexOutputBlock
var VertexOutput = new BABYLON.VertexOutputBlock("VertexOutput");
VertexOutput.visibleInInspector = false;
VertexOutput.target = 1;
// InputBlock
var color = new BABYLON.InputBlock("color");
color.visibleInInspector = false;
color.target = 1;
color.value = new BABYLON.Color4(0.8, 0.8, 0.8, 1);
color.isConstant = false;
// FragmentOutputBlock
var FragmentOutput = new BABYLON.FragmentOutputBlock("FragmentOutput");
FragmentOutput.visibleInInspector = false;
FragmentOutput.target = 2;
// Connections
position.output.connectTo(WorldPos.vector);
World.output.connectTo(WorldPos.transform);
WorldPos.output.connectTo(WorldPosViewProjectionTransform.vector);
ViewProjection.output.connectTo(WorldPosViewProjectionTransform.transform);
WorldPosViewProjectionTransform.output.connectTo(VertexOutput.vector);
color.output.connectTo(FragmentOutput.rgba);
// Output nodes
nodeMaterial.addOutputNode(VertexOutput);
nodeMaterial.addOutputNode(FragmentOutput);
nodeMaterial.build();
return nodeMaterial;
}
</script>
</body>
</html>
Here is the result I get
For TypeScript I tried to using babylonjs-typescript-starter-master ( GitHub - oktinaut/babylonjs-typescript-starter: Sample BABYLON.js application using Typescript and Webpack) and update the index.ts page. It looks like this
import "@babylonjs/core/Debug/debugLayer";
import "@babylonjs/inspector";
import * as BABYLON from '@babylonjs/core';
import { ArcRotateCamera } from "@babylonjs/core/Cameras/arcRotateCamera"
import { Engine } from "@babylonjs/core/Engines/engine"
import { HemisphericLight } from "@babylonjs/core/Lights/hemisphericLight"
import { MeshBuilder } from "@babylonjs/core/Meshes/meshBuilder"
import { Scene } from "@babylonjs/core/scene"
import { Vector3 } from "@babylonjs/core/Maths/math.vector"
import { SampleMaterial } from "./Materials/SampleMaterial"
const view = document.getElementById("view") as HTMLCanvasElement
const engine = new Engine(view, true)
let scene = new Scene(engine);
scene.debugLayer.show();
const camera = new ArcRotateCamera(
"camera",
Math.PI / 2,
Math.PI / 3.2,
2,
Vector3.Zero(),
scene)
camera.attachControl(view)
const light = new HemisphericLight(
"light",
new Vector3(0, 1, 0),
scene)
const mesh = MeshBuilder.CreateGround("mesh", {}, scene)
// const material = new SampleMaterial("material", scene)
// mesh.material = material;
mesh.material = getNodeMaterial();
engine.runRenderLoop(() => {
scene.render();
});
function getNodeMaterial() {
var nodeMaterial = new BABYLON.NodeMaterial("node");
// InputBlock
var position = new BABYLON.InputBlock("position");
position.visibleInInspector = false;
position.target = 1;
position.setAsAttribute("position");
// TransformBlock
var WorldPos = new BABYLON.TransformBlock("WorldPos");
WorldPos.visibleInInspector = false;
WorldPos.target = 1;
WorldPos.complementZ = 0;
WorldPos.complementW = 1;
// InputBlock
var World = new BABYLON.InputBlock("World");
World.visibleInInspector = false;
World.target = 1;
World.setAsSystemValue(BABYLON.NodeMaterialSystemValues.World);
// TransformBlock
var WorldPosViewProjectionTransform = new BABYLON.TransformBlock("WorldPos * ViewProjectionTransform");
WorldPosViewProjectionTransform.visibleInInspector = false;
WorldPosViewProjectionTransform.target = 1;
WorldPosViewProjectionTransform.complementZ = 0;
WorldPosViewProjectionTransform.complementW = 1;
// InputBlock
var ViewProjection = new BABYLON.InputBlock("ViewProjection");
ViewProjection.visibleInInspector = false;
ViewProjection.target = 1;
ViewProjection.setAsSystemValue(BABYLON.NodeMaterialSystemValues.ViewProjection);
// VertexOutputBlock
var VertexOutput = new BABYLON.VertexOutputBlock("VertexOutput");
VertexOutput.visibleInInspector = false;
VertexOutput.target = 1;
// InputBlock
var color = new BABYLON.InputBlock("color");
color.visibleInInspector = false;
color.target = 1;
color.value = new BABYLON.Color4(0.8, 0.8, 0.8, 1);
color.isConstant = false;
// FragmentOutputBlock
var FragmentOutput = new BABYLON.FragmentOutputBlock("FragmentOutput");
FragmentOutput.visibleInInspector = false;
FragmentOutput.target = 2;
// Connections
position.output.connectTo(WorldPos.vector);
World.output.connectTo(WorldPos.transform);
WorldPos.output.connectTo(WorldPosViewProjectionTransform.vector);
ViewProjection.output.connectTo(WorldPosViewProjectionTransform.transform);
WorldPosViewProjectionTransform.output.connectTo(VertexOutput.vector);
color.output.connectTo(FragmentOutput.rgba);
// Output nodes
nodeMaterial.addOutputNode(VertexOutput);
nodeMaterial.addOutputNode(FragmentOutput);
nodeMaterial.build();
return nodeMaterial;
}
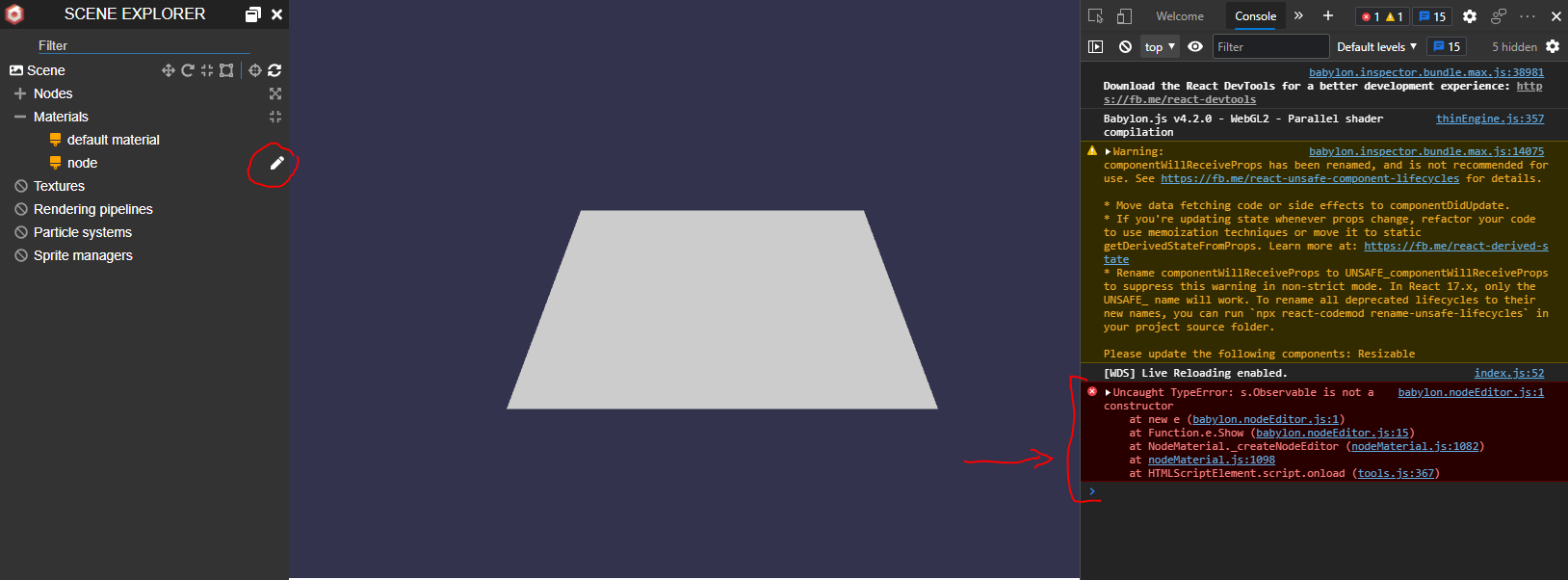
And here is what I get when I tried to open Node Material Editor
Please let me know if I need to test it more or do something. 
Thanks,