I will add it to the list, @PirateJC , but I want to expand here for @Anixan_Skystalker as the rule of staying to power-of-two textures is a good rule of thumb, but there are times where it should be broken. This use case is an excellent example of when to break the power-of-two rule. It looks like you are making a card asset and are using art that is not intended to be square, and likely won’t get any square art from your art team. In this case, modifying the original artwork will likely result in degrading the original image by either stretching your pixels or adding dead space to the texture that will never be shown and so is just wasting space in download and in memory.
Here’s an example. This is just a random card image I pulled from a search:
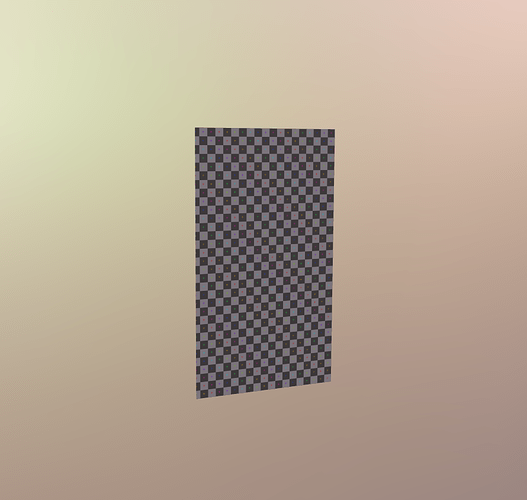
You can see this is non-square and non-power-of-two, but this image will work just fine for the asset in Babylon. I used the image as is and created geometry in the same proportion as the artwork:
In my case, I used the values 56.4mm x 78.9mm for the quad, but it really doesn’t matter what the scale is, only that the proportions of the quad match the artwork exactly. I am using Maya here, but it really doesn’t matter what DCC tool you use, they all do the same thing.
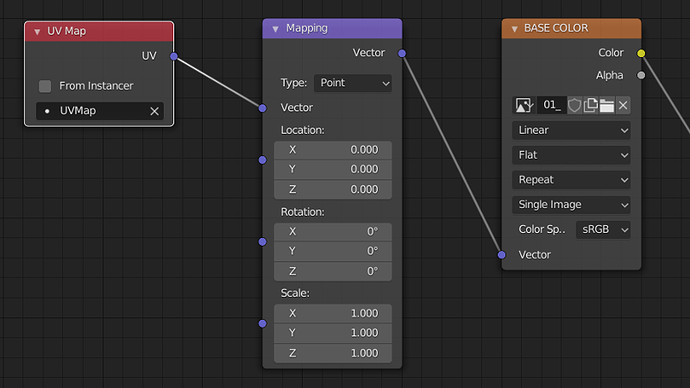
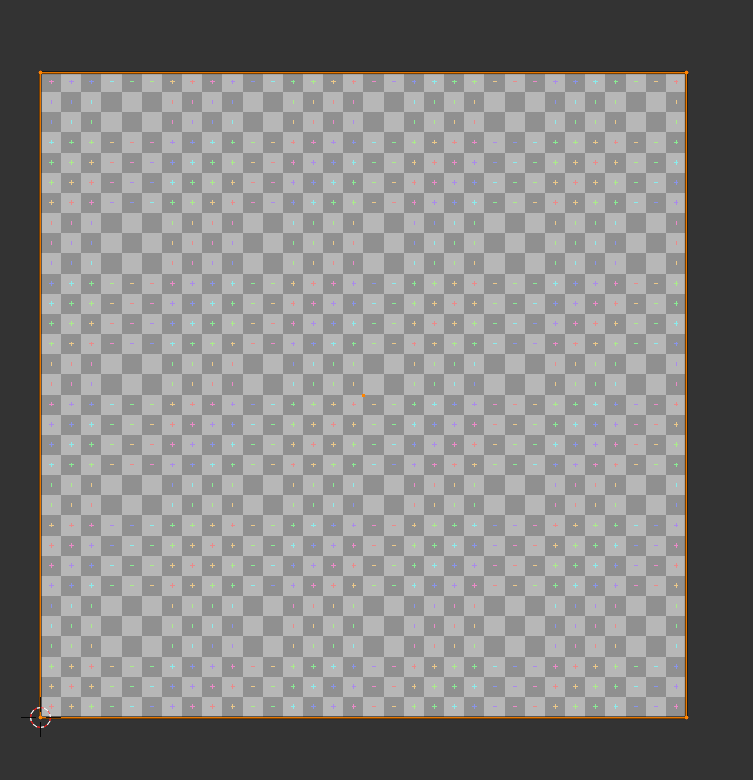
The important part is how I UV the quad. I UV the quad into a normalized square taking up all of 0-1 space. The reason is that the UVs are simply coordinates to map where each vertex sits on the texture. So in my case, the lower left vertex is located at (0,0), lower right is located at (1,0), upper left at (0,1) and upper right at (1,1). This tells me that the quad will use the entire texture mapped edge to edge and top to bottom. Since the geometry is the same proportion as the texture, you will see no distortion in the image when viewed in Babylon:
If you want to use a square image for your texture and your card artwork only takes up a portion of the square texture, then you need to move your UVs to match the proportion of the artwork within the square texture. However, this can lead to unwanted or cropped pixels if your UVs aren’t dead on. And since you never render the texture outside of the mesh UVs, you are downloading and storing in memory every pixel that does not render. If you have a lot of different textures for your deck, this can lead to a significant increase in your memory footprint that is all unnecessary.
Remember, your UVs are just a map for your geometry to show them what parts of the texture should be rendered and where those pixels appear on the mesh. If you want to use the whole texture, set up your UVs to map all of UV space like above and then it does not matter what pixel dimension your artwork is. You only need to make sure your geometry matches the proportions of the texture.
![]()
![]()
![]()