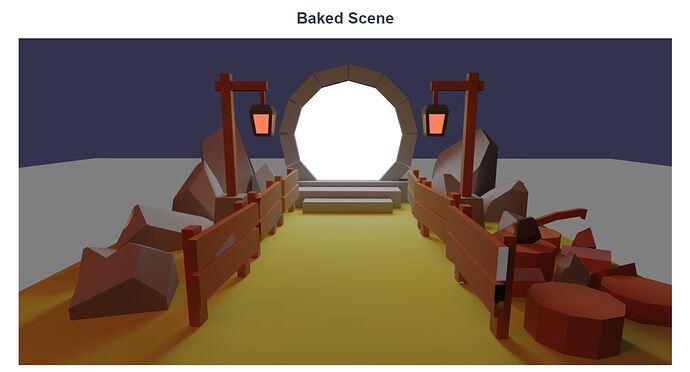
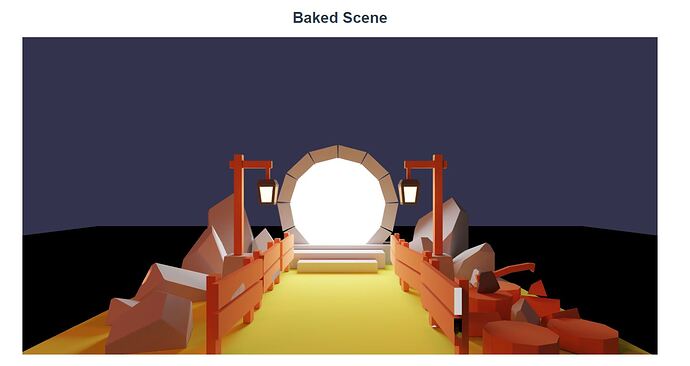
Here is a playground that includes the 3d asset and the baked texture. https://playground.babylonjs.com/#JUKXQD#1615
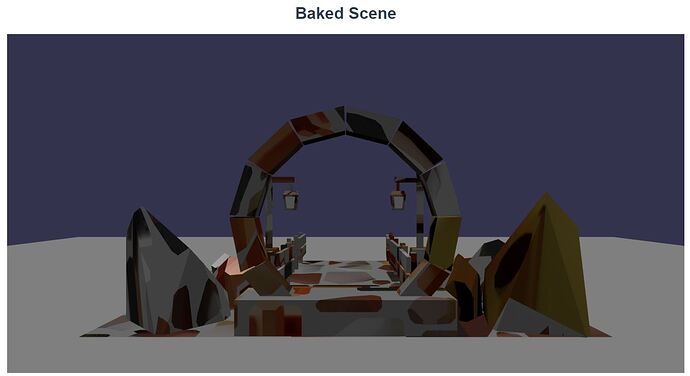
Note that in this case I created the material in Babylon and added the texture as a lightmap texture. Hopefully, someone can also help me solve the issue as to why the texture isn’t following the UVs of the mesh. I don’t know how to fix that issue, so the texture appears tiled over the mesh.
This is what I have in my own project in Typescript:
import {
Scene,
Engine,
Vector3,
Mesh,
HemisphericLight,
FreeCamera,
SceneLoader,
StandardMaterial,
Texture,
} from "@babylonjs/core";
import "@babylonjs/loaders";
export class BakedScene {
scene: Scene;
engine: Engine;
canvas: HTMLCanvasElement;
constructor(canvas: HTMLCanvasElement) {
//casting HTMLElement to HTMLCanvasElement
this.canvas = canvas;
this.engine = new Engine(this.canvas, true);
this.scene = this.CreateScene();
this.CustomModel();
this.engine.runRenderLoop((): void => {
this.scene.render();
});
window.addEventListener("resize", (): void => {
this.engine.resize();
});
}
CreateScene(): Scene {
const scene: Scene = new Scene(this.engine);
const camera: FreeCamera = new FreeCamera(
"Free Cam",
// Vector3.Zero(),
new Vector3(0, 1, -5),
scene
);
// camera.setTarget(Vector3.Zero());
camera.attachControl(this.canvas, true);
const hemi: HemisphericLight = new HemisphericLight(
"Hemi Light",
new Vector3(0, 10, 0),
scene
);
hemi.intensity = 0.5;
const ground: Mesh = Mesh.CreateGround("Ground", 20, 20, 5, scene);
ground.position = new Vector3(0, -0.25, 0);
return scene;
}
CustomModel(): void {
const bakedSceneMaterial: StandardMaterial = new StandardMaterial(
"BakedMaterial",
this.scene
);
bakedSceneMaterial.diffuseTexture = new Texture(
"http://localhost:8080/3d/baked/baked.jpg",
this.scene
);
SceneLoader.ImportMesh(
"",
"http://localhost:8080/3d/baked/",
"portal.glb",
this.scene,
(meshes) => {
console.log("meshes 0", meshes);
const bakedScene = meshes[4];
bakedScene.material = bakedSceneMaterial;
}
);
}
}
I’m not sure if I should be using that texture as a lightmap texture or a diffuse texture (or something else). Using it as a lightmap texture seems to help, but it’s hard to tell without the UVs being used properly.