N00b time again! What am I doing wrong?
Added SSAO2RenderingPipeline (also tried older SSAO(1)). AA gets wrecked.
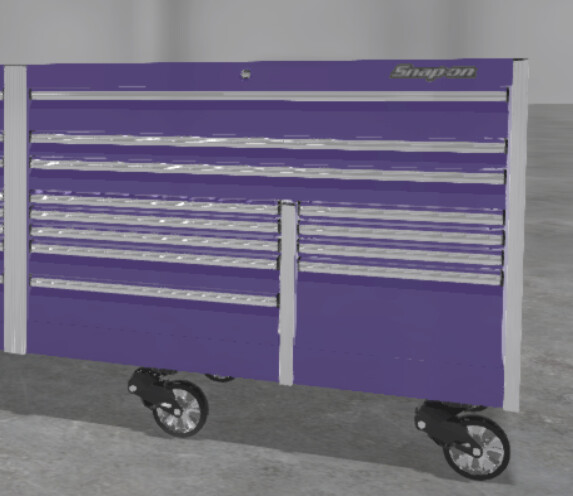
Before, no rendering pipeline defined, jaggies are noticeable but not terrible:
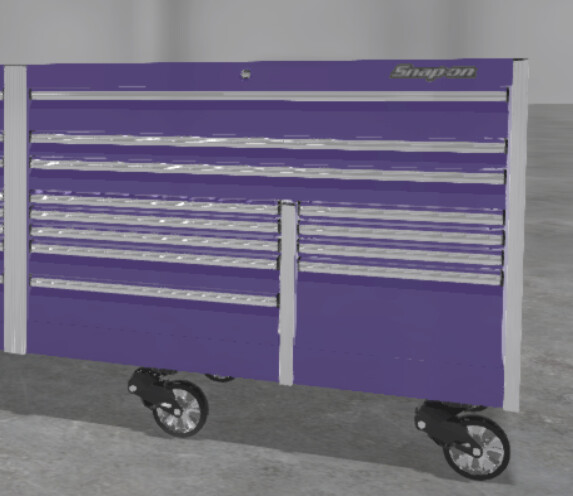
After, with SSAO, jaggies become horrible:
const ssao = new SSAO2RenderingPipeline( 'ssaopipe', scene, 0.75, [ camera ] );
Even flat-out copy-pasting the SSAO setup values from Babylon.js - Screen Space Ambient Occlusion demo (which looks lovely, BTW) changes nothing.
var ssao = new SSAORenderingPipeline("ssaopipeline", scene, {ssaoRatio: .5, combineRatio: 1});
ssao.fallOff = 1e-6;
ssao.area = 1;
ssao.radius = 4e-4;
ssao.totalStrength = 2;
ssao.base = 1.3;
scene.postProcessRenderPipelineManager.attachCamerasToRenderPipeline("ssaopipeline", camera);
Latest Brave (but Chrome renders no differently), modern Win10 PC, latest NVidia, no WebGL1.0 excuses here.
Hey there! I’d wager this is a side-effect of the way the pipeline combines the images  but let’s check out with @Deltakosh and @sebavan
but let’s check out with @Deltakosh and @sebavan
I can definitely notice this in other SSAO demos, like this one: PGDemo | Babylon.js Playground (babylonjs.com) (you can press 2 to render without SSAO and the difference is noticeable). But you can add an anti-aliasing post process to get the unjaggies back: PGDemo | Babylon.js Playground (babylonjs.com) 
This is because Render target by default do not support MSAA.
I wonder if @CraigFeldspar is aware of a property to enable it in his great SSAO2 ???
Thank you for the suggestion, but adding the AA post-process per that demo seems to help only a little. The jaggies from SSAO are just too brutal for some reason. (That demo runs fine on this machine though.)

Values copied straight from the PGDemo:
var ssao = new SSAORenderingPipeline("ssaopipeline", scene, {ssaoRatio: .5, combineRatio: 1});
ssao.fallOff = 1e-6;
ssao.area = 1;
ssao.radius = 4e-4;
ssao.totalStrength = 1;
ssao.base = 0.5;
scene.postProcessRenderPipelineManager.attachCamerasToRenderPipeline("ssaopipeline", camera);
var pipeline = new DefaultRenderingPipeline(
"defaultPipeline", // The name of the pipeline
true, // Do you want the pipeline to use HDR texture?
scene, // The scene instance
[camera] // The list of cameras to be attached to
);
pipeline.samples = 16;
pipeline.fxaaEnabled = true;
Using 2 pipelines here won t help. The source needs to be multi sampled for the best effect.
You can try relying on SSAO2 (webgl2 only) and bump the MSAA number of samples: https://playground.babylonjs.com/#N96NXC#75
Copied the SSAO2 setup per your link exactly, but that simply breaks Scene.LoadAssetContainer() with a repeated warning, and results in a black screen.
52 [.WebGL-000033DA0163FF00] GL_INVALID_OPERATION: Cannot generate mipmaps for a zero-size texture in a WebGL context.
var ssao = new SSAO2RenderingPipeline("ssaopipeline", scene, {ssaoRatio: .5, combineRatio: 1}, [ camera ], false );
ssao.radius = 15.5;
ssao.totalStrength = 1.3;
ssao.expensiveBlur = false;
ssao.samples = 16;
scene.prePassRenderer.samples = 16;
We’ve noticed the problem seems to begin with our high-contrast skybox (dense rows of ceiling-mounted shop lights) and the model’s highly-reflective horizontal surfaces, creating the high-contrast reflection that SSAO only makes worse. It may be a dodge, but we’re going to swap the skybox for something less challenging and see.
This is really weird it is trying to generate mipmaps for a 0 size texture  a repro in the playground would help on this one.
a repro in the playground would help on this one.
Hey there @brechindo just checking in, did you manage to solve the problem? Anything you’d like us to help with?
Afraid not. We were able to tone down the problem with a lower-contrast skybox, so we’re living with that result for now. May revisit this problem later when doing final product polish prior to release.
2 Likes
Feel free to reach out anytime you’d like some help 
Months later, this case has been cracked.
ssao.samples = 16;
scene.prePassRenderer!.samples = 16; // OHHH!
The SSAO render pipeline disabled MSAA by default.
The SSAO samples var is not MSAA samples - that’s completely different now, and accessed via the 2nd line above through the prePassRenderer.
SSAO and MSAA are happy now. Jaggies gone.

5 Likes